デザインパターンを使ったら開発がスムーズだった話
こんにちは!開発スキルよりも靴を磨きたい、i-Vinciのてらしです。趣味はもちろん靴磨きです!
今回はタイトルの通り、デザインパターンを使ったら開発がめちゃスムーズだったよ、という内容のお話です。
デザインパターンとは
ざっくり言うと、開発者の経験・蓄積を「パターン」としてまとめ、プログラミング時のテンプレートとして他の開発者が利用できるようにしたものといった感じでしょうか。
それぞれのパターンは「生成」、「構造」、「振る舞い」の3つに分類され、有名どころだとSingletonやAbstract Factory、Decoratorなどがあります。
再利用しやすく、機能拡張しやすいコードを書くにあたっては、デザインパターンは有益な技法のひとつです。
デザインパターンは全部で23個あり、GoF(the Gang of Four)と呼ばれる4人の開発者がまとめたものです。ありがたや。
設計時の課題
まず、当時開発しようとしていた機能について簡単に説明すると、
- 銀行口座の入出金明細を取得するため、APIを使ってシステム間連携をする。
- 連携対象の銀行は4銀行のみ。ただし、将来的に対象銀行を追加する可能性は大いにあり。
そして、設計段階においては以下のような課題がありました。
- 各銀行のAPIのレスポンスはそれぞれ独自の仕様を持っており、それぞれの仕様に合わせてアルゴリズムを都度切り替える必要がある。
- 各銀行の仕様は将来的に変更される可能性がゼロではなく、プロダクトコードは変更に強く保守しやすいのが理想。
- ビジネスの都合で連携対象の銀行を増減する際、すぐに実装してリリースできること。
Strategyパターンの利用
先述の課題を解決するため、複数あるデザインパターンのうち、今回はStrategyパターンを採用しました。
採用理由としては、
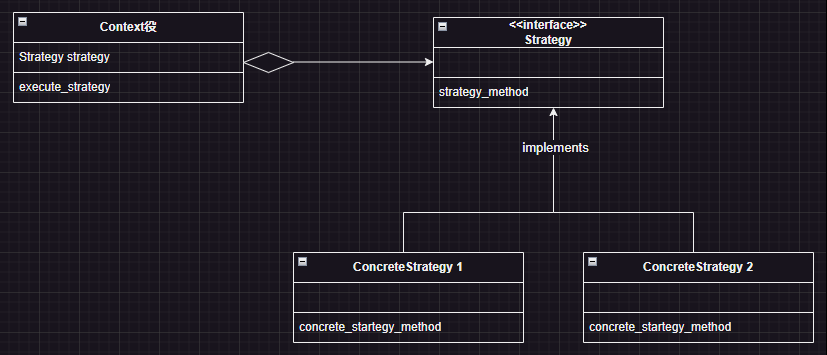
- 抽象的なインターフェースを通じて具象クラスである戦略クラスと結びついているため、疎結合である(以下に示すクラス図において、Context役のフィールドの型がインターフェースで宣言されているのに注目。)
- 戦略の追加または削除は、具象クラスを作成または削除するだけ(疎結合であるが故、変更が容易。)
という特徴をもつことにより、
- プログラム内でアルゴリズムをカチッと切り替えることが容易(A銀行ならこっちのコード、B銀行ならあっちのコード、みたいなことが簡単にできる。)
- インターフェースを通じてアルゴリズムの部分とその他の部分が緩やかに結びついている(対象銀行が増えてもコード修正が楽にできそう。)
といったところを期待できるためです。
やってみた結果
デザインパターン及びStrategyパターンを使ってみて、特に以下の点が良かったと思っています。
- クラス図をもとにチーム全員が同じ設計認識を持てるので、実装が属人化しない(誰でも実装できる状態になる。)
- インターフェースを通じてクラス間の依存関係を適切に定義できた(SOLID原則の「D」。)
- 対象銀行の追加の際、変更箇所が限定されているため実装やテストが楽。
さいごに
いかがだったでしょうか?
デザインパターンを利用すると実装や保守の難易度がグッと下がるので、同じような課題にぶつかっている方はデザインパターンの利用を検討してみると良いかもしれません!
私としては、今後の開発で他のデザインパターンも使ってみたいと思っています。
最後までお読みいただき、ありがとうございました!