PowerAppsによるアプリ作成~PowerAutomateとの連携まで
皆さんこんにちは。株式会社i-Vinci ソアテックソリューション部のk.aです。
本稿では、PowerAppsによるアプリ作成~PowerAutomateとの連携手順についてご紹介します。
Excelのテンプレートに情報を手入力する類の事務作業について、前々から「何とか効率化できないかな~」と思っていました。
「PowerAppsやPowerAutomateってのを使えば上手いことできるかも?」という気がしつつも学習を後回しにしてきたので、今回のブログ記事執筆を機に少し触ってみました。
私と同じ様に、PowerApps、PowerAutomateどちらも触ったこと無いけれどちょっと興味ある...という方の足がかりになれば幸いです。
目次
本稿で説明すること
- SharePointにリストを作成する方法
- PowerAppsによるアプリ作成の方法
- 画面の作成方法
- SharePointに作成したリストと接続し、データの保存や更新を行う方法
- PowerAppsからPowerAutomateのフローを呼び出す方法
本稿で説明しないこと
- そもそもPowerAppsとは?、PowerAutomateとは?みたいな話
- 公式のドキュメント等をご参照下さい
- Power Apps とは
- Power Automate に関する入門情報
前提
- 「Microsoft 365 Business Standard」のライセンスで開発を行っています
完成形のイメージ
全体の流れ
- 簡易な打刻アプリをPowerAppsで作成し、出勤、退勤のデータをSharePointのリストに保存します
- 出退勤の打刻のタイミングで、PowerAutomateを利用してTeamsに勤務開始/終了連絡を投稿します
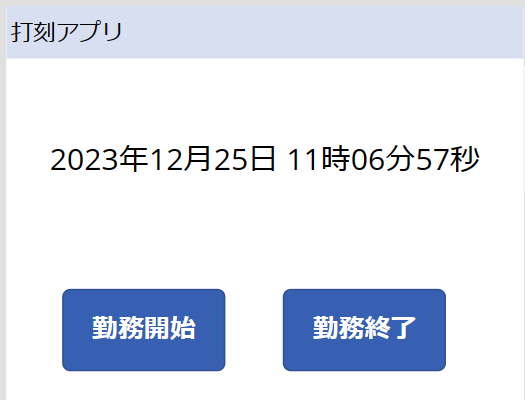
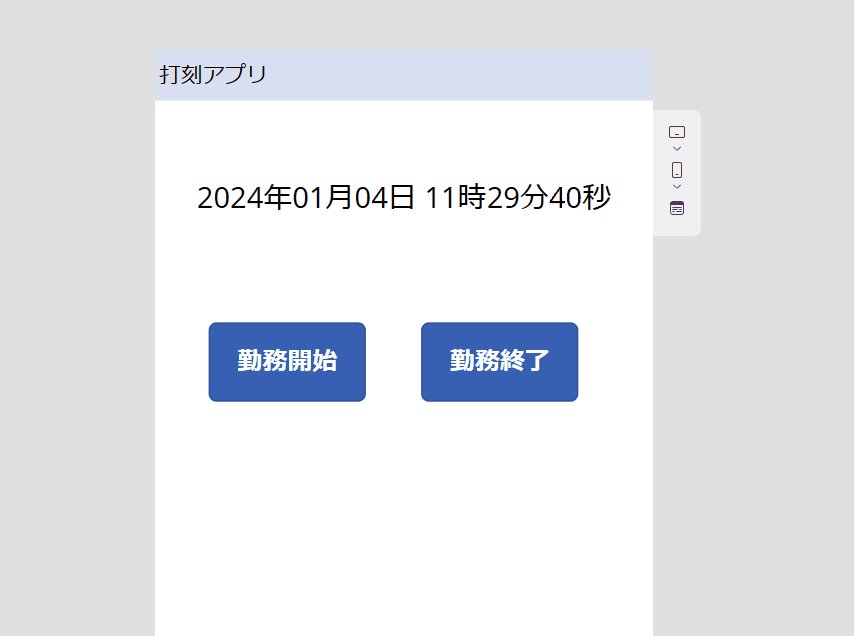
画面
- PowerAppsで下記の様な画面を作成します
データ
- SharePointのリストに、下記の構成で勤怠管理テーブルを作成します
列名 データ型 メールアドレス 一行テキスト 勤務日 日付と時刻 勤務開始日時 日付と時刻 勤務終了日時 日付と時刻 ※今回はお試しなので、項目を最小限に絞っています
※データ型の解説はこちら通知
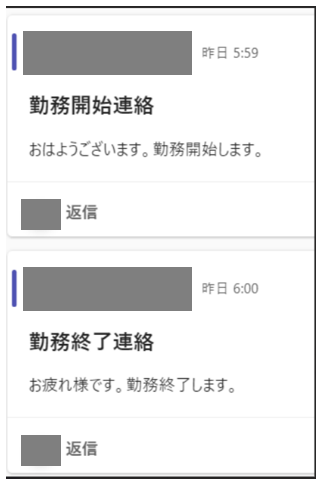
- 「勤務開始」「勤務終了」ボタンを押下した際、Teamsに下記の投稿を行うためのフローをPowerAutomateで作成します
実装の流れ
1.SharePointでリストを作成する
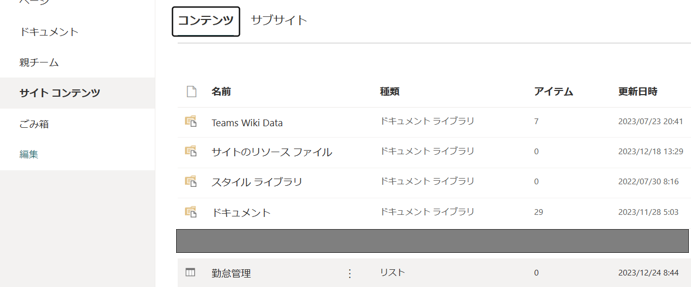
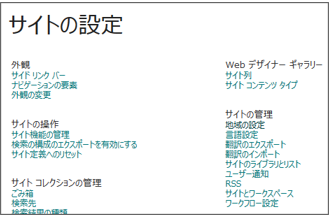
SharePointのTOPページから、「サイト コンテンツ」を選択する
「新規」から「リスト」を選択する
リスト名を入力し、「作成」ボタンを押下する
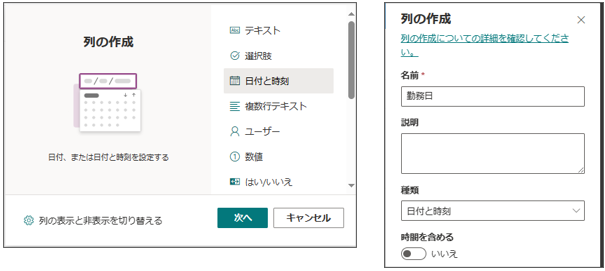
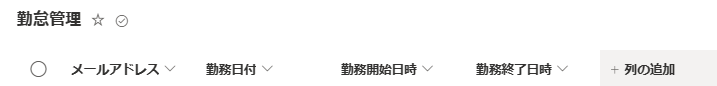
「勤怠管理」リストに列を追加する
タイムゾーンを日本時間に設定する
- 初期設定だと、SharePointのタイムゾーンが日本時間になっていないことがあります
その場合、画面の現在時刻と実際にリストに保存する時刻がずれるので、日本時間に設定し直す必要があります
- 初期設定だと、SharePointのタイムゾーンが日本時間になっていないことがあります
完成形
2.PowerAppsで画面を作成する
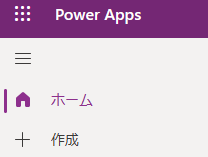
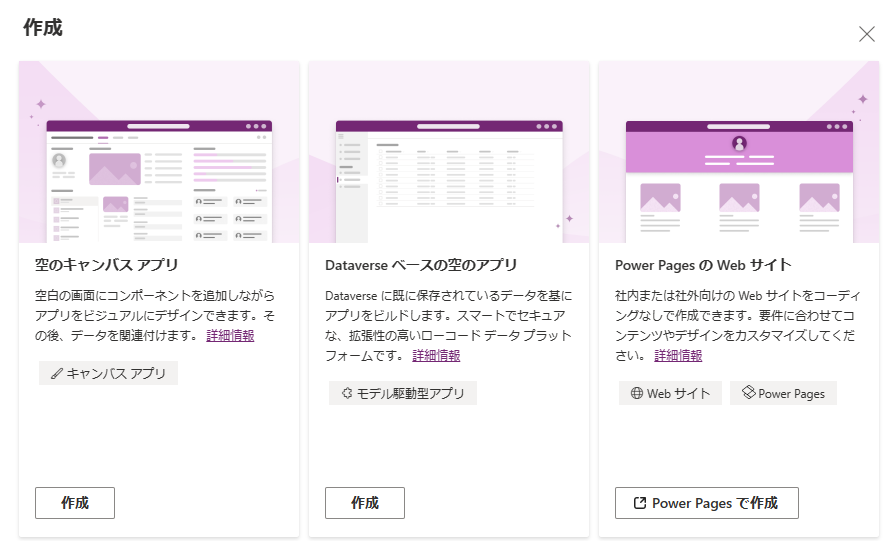
PowerAppsのTOPページから、「作成」を選択する
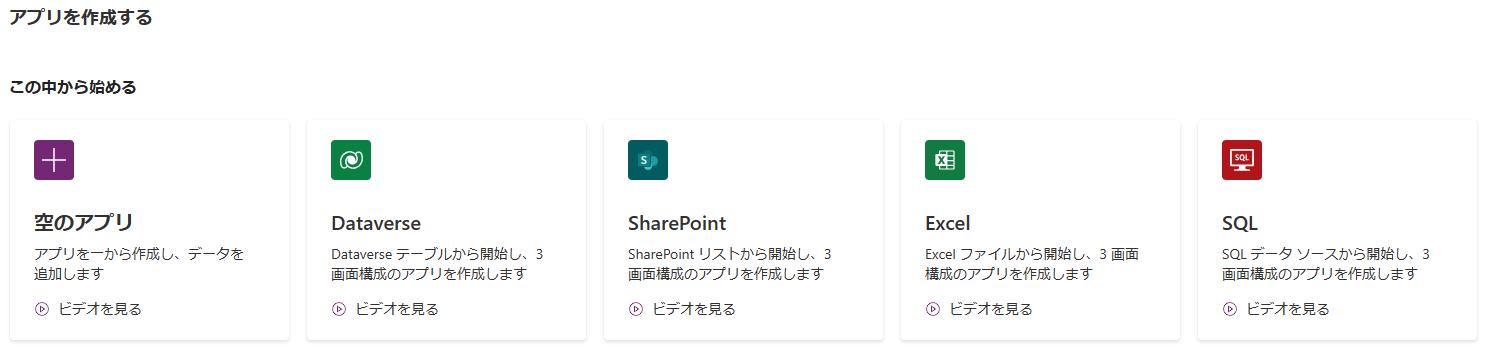
「空のアプリ」を選択する
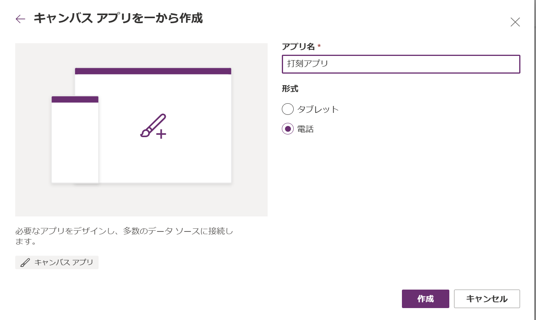
「空のキャンバス アプリ」を選択する
「アプリ名」を入力し、「作成」ボタンを押下する
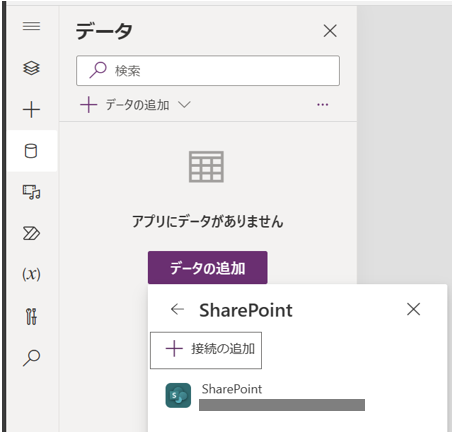
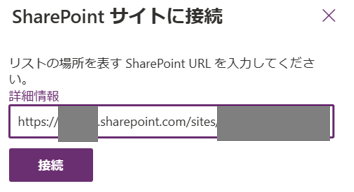
3. データソースとの接続を追加する
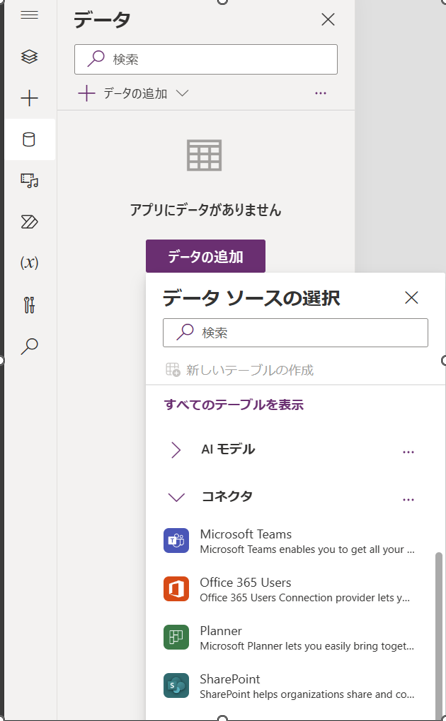
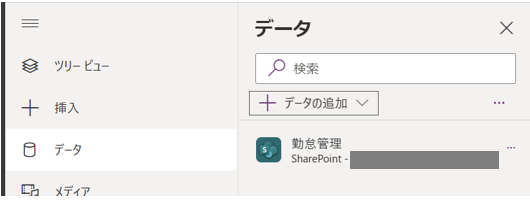
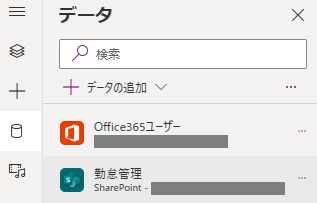
「勤怠管理」リストとの接続を追加する
「勤怠管理」リストを画面から操作するためには、PowerApps側で接続の追加を行う必要があります
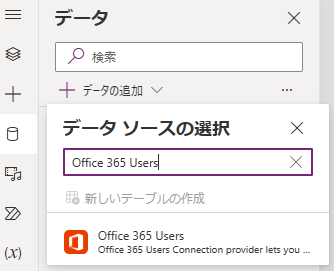
接続の追加を行うことで、コネクタがアプリとデータソースとの仲介を行ってくれ、画面 - Sharepoint間でのデータのやり取りが可能になります「Office365ユーザー」との接続の追加する
「勤怠管理」リストの「メールアドレス」はログインユーザーの情報を取得して設定できるようにしたいです
今回はMicrosoftがデフォで提供している「Office 365 Users」というコネクタを使用して、ログインユーザのメールアドレスを取得できるようにします
「データソースの選択」の検索ボックスに「Office 365 Users」と入力し、下記画像のデータソースを選択しますこれで、PowerApps内で「Office365ユーザー.○○」の様な形でログインユーザに関する情報を取得できるようになりました
4.画面項目を追加する
画面のガワを作成しSharePointとの紐づけが完了したので、いよいよ画面項目を作成していきます。
基本的な流れは「挿入」からコントロール(ボタン等、画面の部品となるもの)を追加し、プロパティを編集してデザインや挙動の作り込みを行っていく形です
(詳細は公式のリファレンス参照)
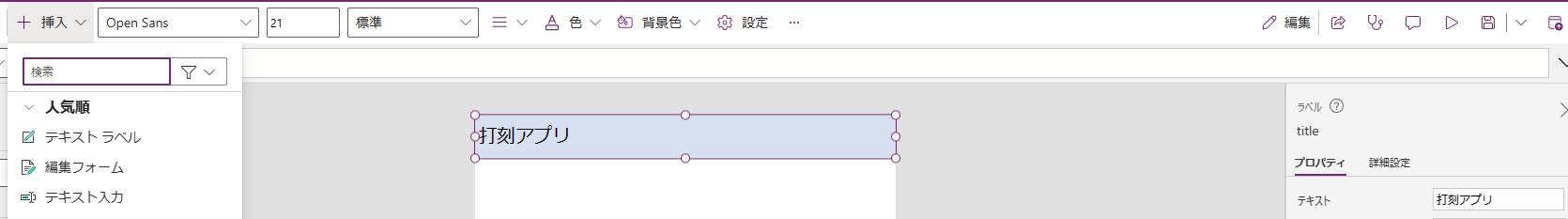
タイトル
「勤務開始」ボタン
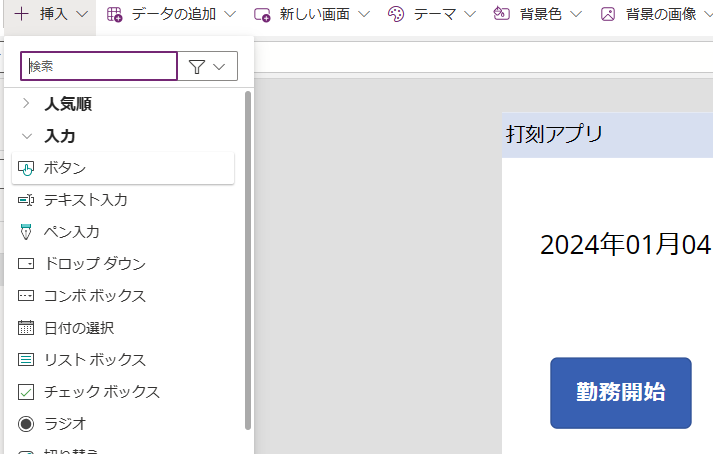
「挿入」から「ボタン」を選択する
プロパティの「テキスト」に「勤務開始」と入力する
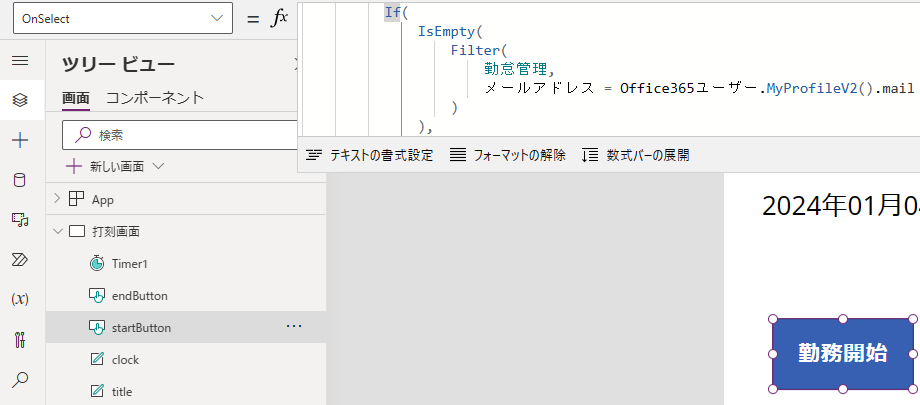
OnSelectプロパティを編集し、ボタン押下時に、Patch関数で「メールアドレス」「勤務日」「勤務開始日付」が設定されるようにします
// startButton:OnSelect If( IsEmpty( Filter( 勤怠管理, メールアドレス = Office365ユーザー.MyProfileV2().mail && 勤務日 = Today() ) ), Patch( 勤怠管理, { メールアドレス: Office365ユーザー.MyProfileV2().mail, 勤務日: Today(), 勤務開始日時: Now() } ); Notify("おはようございます。勤務開始します。"), Notify("勤務開始済です。") )※簡易な入力チェックとして、既に打刻済の場合はレコードを追加せず"勤務開始済です"と表示するようにしました
もし実運用する場合は、打刻ミスを考慮して再打刻を行うための手段を用意しておく必要があるでしょう正常に動作すると、SharePointの「勤怠管理」リストにレコードが作成されます。
「勤務終了」ボタン
大まかな手順は「勤務開始」ボタンと同様のため、OnSelectプロパティの内容のみ下記に掲載します
Patch関数の構成は、ログインユーザのメールアドレスが設定された今日日付のレコードをLookUp関数で検索し、そのレコードの「勤務終了日時」を現在日時で更新する形となります// endButton:OnSelect If( IsEmpty( Filter( 勤怠管理, メールアドレス = Office365ユーザー.MyProfileV2().mail && 勤務日 = Today() ) ), Notify("勤務開始前です。"), If( IsEmpty( Filter( 勤怠管理, メールアドレス = Office365ユーザー.MyProfileV2().mail && 勤務日 = Today() && IsBlank(勤務終了日時) ) ), Notify("退勤済です。"), Patch( 勤怠管理, LookUp( 勤怠管理, And( メールアドレス = Office365ユーザー.MyProfileV2().mail, 勤務日 = Today() ) ), {勤務終了日時: Now()} ); Notify("お疲れ様です。勤務を終了します。"); ); )正常に動作すると、SharePointの「勤怠管理」リストの対象レコードが更新されます。
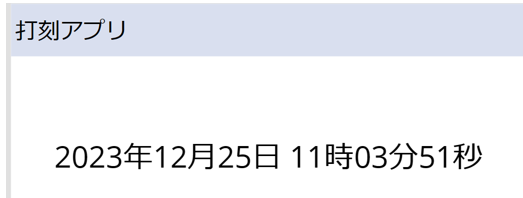
時計
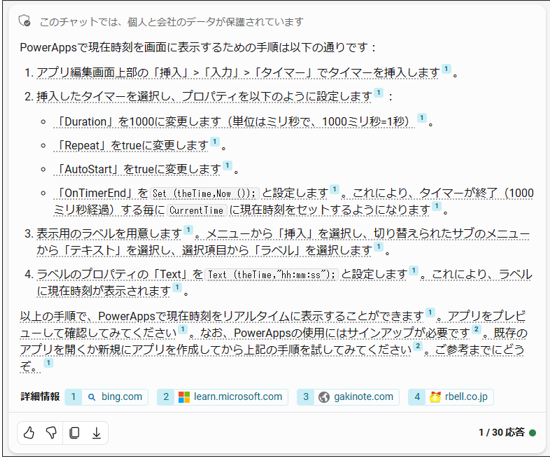
打刻画面に必須ともいえる時計ですが、PowerAppsでの実装は一癖あります
「テキストラベル」のコントロールを追加して、「テキスト」プロパティに現在日時を出力する関数を仕込めばいけそうな気がするかもしれませんが、それだと画面読み込み時の時間が固定表示されたままとなり、時刻がリアルタイムで切り替わりません。→画面読み込み時が「11時3分51秒」だった場合、表示がずっと「11時3分51秒」のままになってしまう...
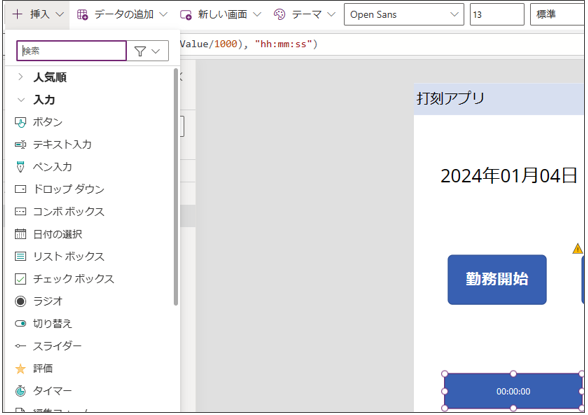
回避策として、以下のような隠し項目のTimerコントロールを作成する方法があります。
Timerコントロールを作成する
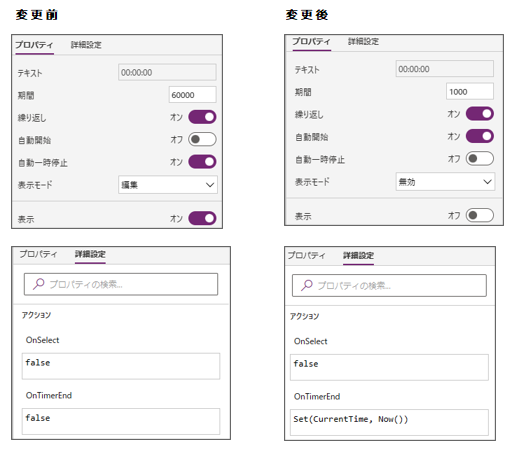
「プロパティ」「詳細設定」の値を下記のように変更する
プロパティ/詳細設定 項目名 変更前 変更後 プロパティ 期間 60000 1000 プロパティ 自動開始 オン オフ プロパティ 自動一時停止 オフ オン プロパティ 表示モード 編集 無効 プロパティ 表示 オン オフ 詳細設定 OnTimerEnd false Set(CurrentTime, Now()) 期間、自動開始、自動一時停止:タイマーを1秒ごとにエンドレスで繰り返す形に変更
表示モード、表示:隠し項目とするため、非表示かつ編集不可の設定に変更
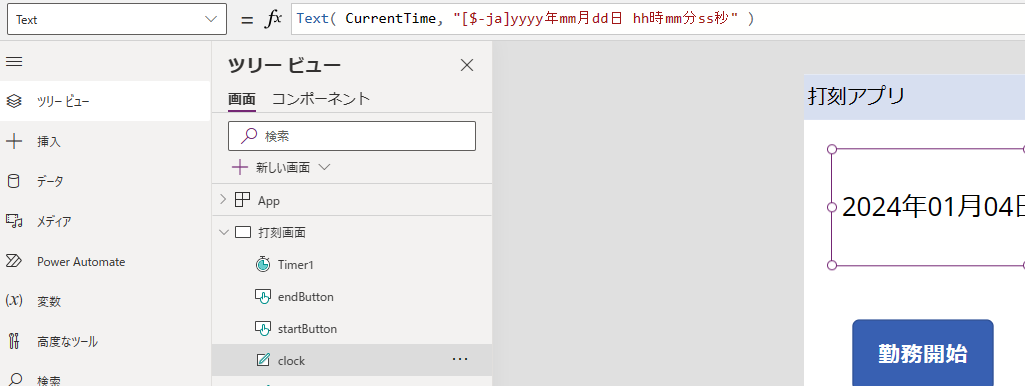
OnTimerEnd:タイマーの終了時、つまり1秒おきに変数「CurrentTime」に現在日時(Now()の出力結果)を設定するよう変更時計用の「テキストラベル」コントロールの「テキスト」プロパティに、2.で生成した変数「CurrentTime」の値を設定する
// clock:Text Text( CurrentTime, "[$-ja]yyyy年mm月dd日 hh時mm分ss秒" )これにより、リアルタイムの時刻が表示されるようになります
5.PowerAutomateのフローを作成する
「勤務開始」「勤務終了」ボタンを押下した際に、PowerAutomateを利用してTeamsに勤務開始/終了連絡を投稿します
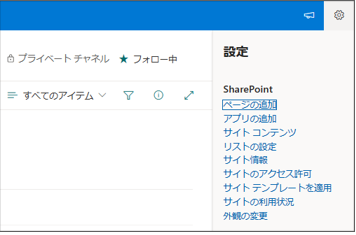
「PowerAutomate」から「フローの追加」を選択する
今回はフローを新規作成するため、「フローを新規作成する」を選択する
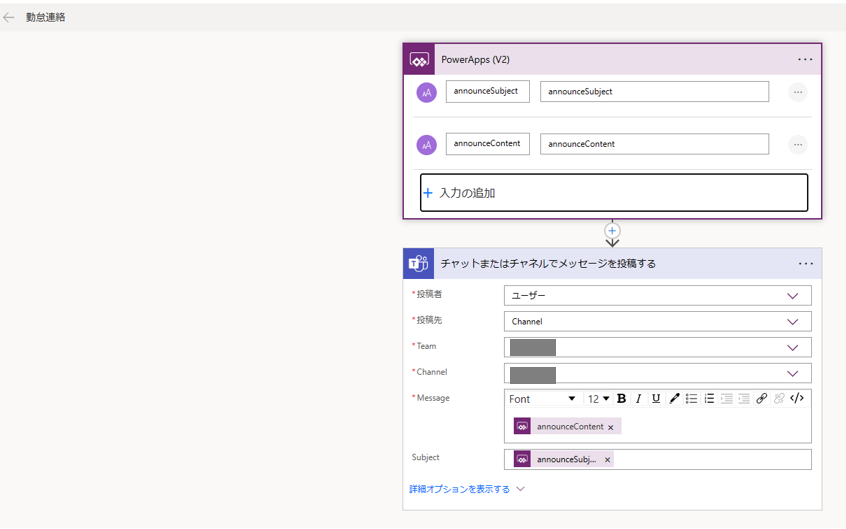
フローを作成する
→今回は、PowerAppsから題(announceSubject)と本文(announceContent)の2項目を文字列で送り、それらをTeamsに投稿する形で「勤怠連絡」フローを新規作成しました
6.PowerAppsからPowerAutomateのフローを呼び出す
いよいよ最後の工程です。「勤務開始」「勤務終了」ボタンを押下した際に、PowerAutomateの「勤怠連絡」フローが呼び出されるようにします。
具体的には、各ボタンコントロールのOnSelect属性にフローの呼び出しを追加することで実装します。
「勤務開始」ボタン
// startButton:OnSelect If( IsEmpty( Filter( 勤怠管理, メールアドレス = Office365ユーザー.MyProfileV2().mail && 勤務日 = Today() ) ), Patch( 勤怠管理, { メールアドレス: Office365ユーザー.MyProfileV2().mail, 勤務日: Today(), 勤務開始日時: Now() } ); Notify("おはようございます。勤務開始します。"); 勤怠連絡.Run( "勤務開始連絡", "おはようございます。勤務開始します。" ), Notify("勤務開始済です。") )→Patch関数の呼び出し後に、勤怠連絡フローの呼び出しを追加する
// startButton:OnSelect 勤怠連絡.Run( "勤務開始連絡", "おはようございます。勤務開始します。" )「勤務終了」ボタン
// endButton:OnSelect If( IsEmpty( Filter( 勤怠管理, メールアドレス = Office365ユーザー.MyProfileV2().mail && 勤務日 = Today() ) ), Notify("勤務開始前です。"), If( IsEmpty( Filter( 勤怠管理, メールアドレス = Office365ユーザー.MyProfileV2().mail && 勤務日 = Today() && IsBlank(勤務終了日時) ) ), Notify("退勤済です。"), Patch( 勤怠管理, LookUp( 勤怠管理, And( メールアドレス = Office365ユーザー.MyProfileV2().mail, 勤務日 = Today() ) ), {勤務終了日時: Now()} ); Notify("お疲れ様です。勤務を終了します。"); 勤怠連絡.Run( "勤務終了連絡", "お疲れ様です。勤務終了します。" ) ); )→同様に勤怠連絡フローの呼び出しを追加する
// endButton:OnSelect 勤怠連絡.Run( "勤務終了連絡", "お疲れ様です。勤務終了します。" )以上の修正により、「勤務開始」「勤務終了」ボタンを押下するとTeamsに下記の投稿が行われるようになります。
まとめ
以上、ざっくりではありますがPowerAppsによるアプリ作成~PowerAutomateとの連携までをご紹介しました。
もちろん実運用するためには更に多くの考慮が必要になりますが、PowerApps、PowerAutomateを活用することで私が日々行っている事務作業の多くの部分を自動化できそうだということが分かりました。
元々仕事の合間にサボってちょこちょこツールを作るのが好きなので、これを機に色々深掘りしていきたいと思います。
参考
PowerAppsの画面に現在時刻を表示する方法をBing Chatで調べた際に、回答の根拠となっていたサイトのURLを掲載いたします。