新人研修課題のご紹介
本記事では、i-Vinciの新人研修課題のひとつにして、The UKさんが作成されたReact課題u-vinciについて紹介いたします!
Reactのチュートリアルから一歩進んで、他人が書いたコードを読む事や不具合改修を体験したい方を対象としています。
以下のGitHubリポジトリにて公開中ですので、ぜひ、一度お試しください。
公開場所:u-vinci
u-vinci概要
課題の着手者は「自社内で開発しているアプリケーションの改修を行う社員」という設定で、
アプリケーションに発生している三つの不具合の改善に向けて、原因の調査から課題を進めていきます。
進め方としては、ロールプレイングを想定していて、
上司役と課題の着手者の二人で相談しあって進めていきます。
アプリケーションの機能は二点あります。
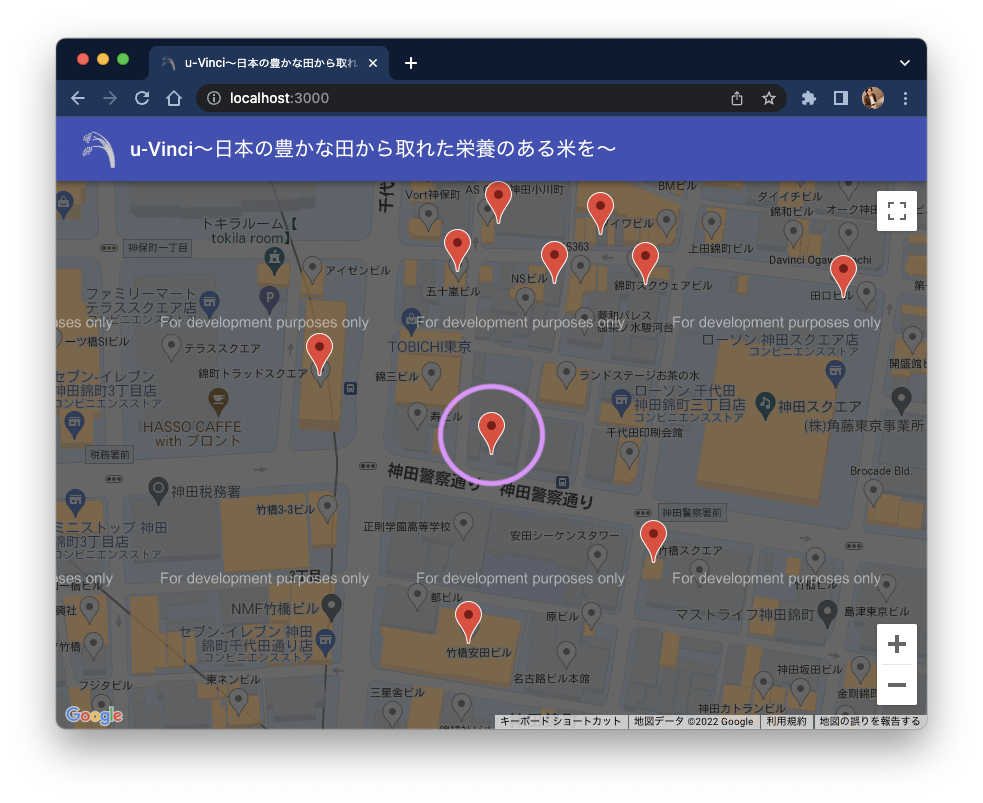
- グーグルマップ上に表示された店舗の情報・フォローしているユーザーの名前を表示
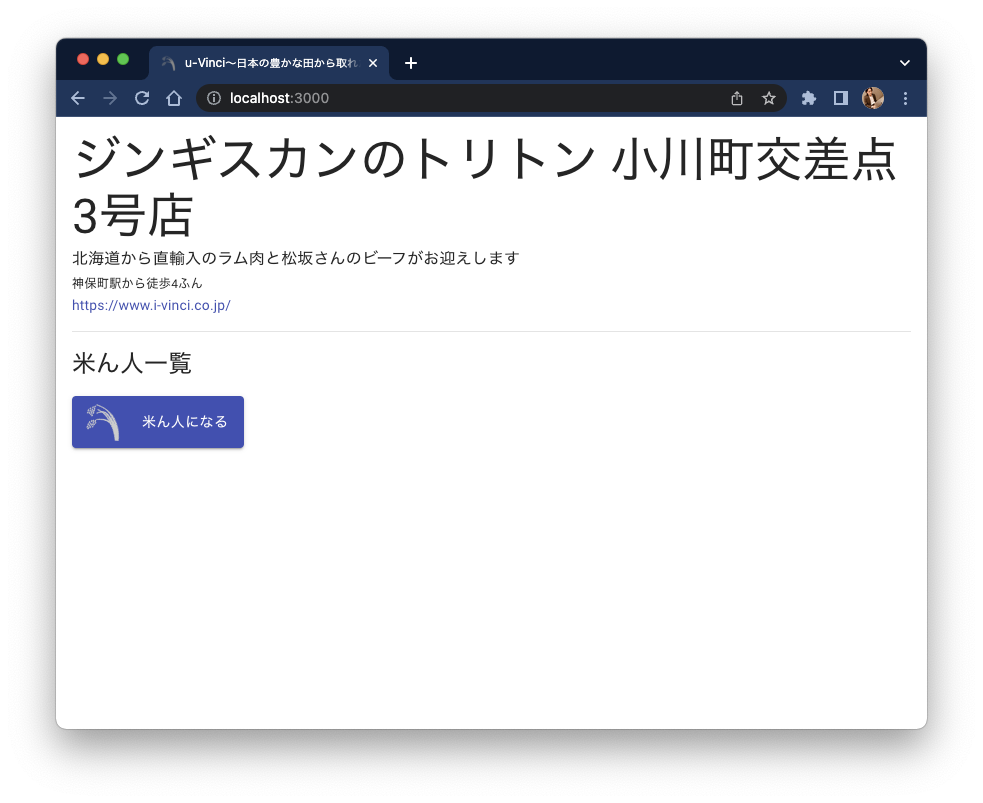
- ユーザーは店舗をフォローできる
また、各課題の進行は、上司役への報連相を行って進める想定です。
事前準備:GitHubで作業ブランチを作成
- 原因の調査
- 対応方針・作業見積もり時間の検討
- 修正の対応・適宜作業報告と調整
- 単体テストの項目書作成・実施
- 作業ブランチへマージ
課題の着手者のレベルに合わせて、コードリーディングの観点を教えたりするも良し、ヒント無しで進めるも良し、辛口レビューにしてもらい鍛えるも良しです。
課題が終わった後も、思うままに改造したり、リファクタリングしたり、上司役の人と二人三脚で自発的に取り組める仕組みになっております。
課題紹介
課題1
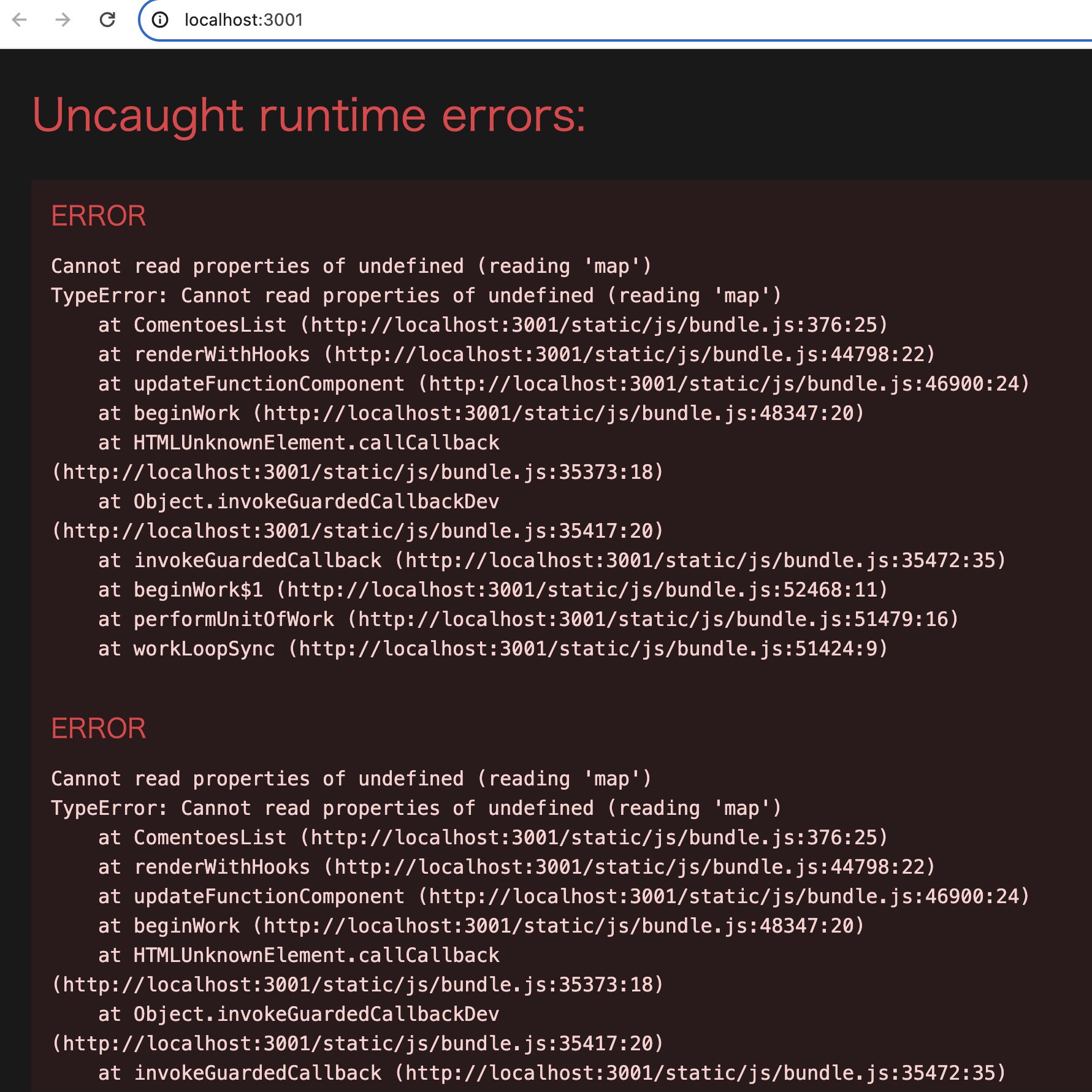
課題1は、グーグルマップに表示されたいくつかの店舗のうち、特定の店舗だけエラー画面になってしまうという問題です。
「各コンポーネントの役割は何だろうか」「どの順番で処理が走っているのだろうか」「そもそもどうやってデバッグしよう」と迷いながら進めてみてください。
課題2
課題2は、ある店舗の情報を開くと画面が覆いつくされてしまい、グーグルマップに戻れない不具合の対応を行います。
いろんな解決方法があるので、どれが良いのか選んで進めてみてください。
課題3
課題3は、アプリケーションの仕様への問い合わせ対応を発端に対応を考えることから始まります。
「フォローボタンを押すとフォローできるが、解除できない」という仕様に対して、さまざまなお客様の声があがるので、
仕様の改善から考えてみてください。
ロールプレイングの面白さを活かして、すんなりと協議が進まない設定もありかもしれません。
構成
ディレクトリの構成は下記のようになっています。
.
┣━━ .husky
┗━━ uVinci
┣━━ api
┃ ┣━━ constants
┃ ┗━━ mock
┗━━ front/spa
┣━━ public
┣━━ samples
┗━━ src
┣━━ assets
┣━━ client
┣━━ components
┃ ┣━━ atoms
┃ ┣━━ molecules
┃ ┣━━ organisms
┃ ┗━━ templates
┣━━ constants
┣━━ service
┗━━ stubでは、各ディレクトリの役割について説明します。
.husky
Huskyというライブラリーのディレクトリーです。
lint-stagedと組み合わせて、コミット時に静的解析(ソースコードを読みこんでエラーがないかチェックする)を行います。
api
Express.jsを使用したAPIとJSON Serverでモックを用意しています。
front/spa
ReactとTypeScriptを使用してフロントエンド側を用意しています。
Monorepo構成となっており、u-vinciディレクトリからコマンド一つで起動できる仕組みになってます。
本記事の執筆者
気づいたら入社半年になったAです。
チームの上司・先輩方監修の元、u-vinci課題へモックの導入やMonorepo構成への変更を担当しました。
プライベートはSpringBootを使って何か作ったり、業務ではサーバーサイドやフロントエンドの修正を幅広く担当させていただき、楽しく業務しています。