ついにiPad用Illustratorが出たのでチュートリアルやってみた
はじめまして、i-Vinci 石原です。
2020年10月20日、ついにAdobe IllustratorのiPad版がリリースされました!
チュートリアル※から抜粋して簡単にツールの紹介をまとめてみたので、
興味のある方はぜひ触ってみてください。
Apple Pencilでさくさく描けて、もうPCいらない!という声も上がる程使いやすくておすすめです🌟
(ちなみにApple Pencilがなくてももちろんさくさく使えます。そしてPC版と併せて使うとさらに活用方法が広がります。)
※iPad版Adobe Illustratorのチュートリアルは様々用意されていますが、
こちらの記事ではAdobe MAX Japanのスピーカー出演もされているamity_senseiのチュートリアルを参考にさせていただきます。
まずはここから:Illustrator iPad版 入門ガイド
Adobe Illustratorとは
まず初めに、簡単にAdobe Illustratorの紹介を少し載せておきます。
知ってるよ!って方は飛ばしてください。
Adobe Illustratorは、本当に簡単にいうとペイントソフトなどと同じお絵かきツールです。
ただペイントに比べて何億倍も多機能です✨(言い過ぎではないという人もいると思います)Adobeのソフトはたくさんありますが、よく比較されるのはAdobe Photoshopかと思います。
IllustratorとPhotoshopの違いを簡単にまとめると下記ような感じです。
| Illustrator | Photoshop | |
|---|---|---|
| 形式 | ベクトル画像(拡大してもぼやけない) | ラスター画像(拡大するとぼやける) |
| 主な使い方 | イラスト描画、ロゴ作成 | 写真の加工や合成 |
Photoshopは既にiPad版が出ていて、
Illustratorとの連携が取りやすい点は重宝する方も増えそうです。
同じく2020年10月にアップデートされてライブストリームなど新機能が増えているので、
気になる方はPhotoshopも触ってみてください👍
iPad版の簡単なツールの紹介、操作方法
チュートリアルを元にツールや操作方法等紹介していきます。
されてみた方はおさらいにもなれば嬉しいです😊
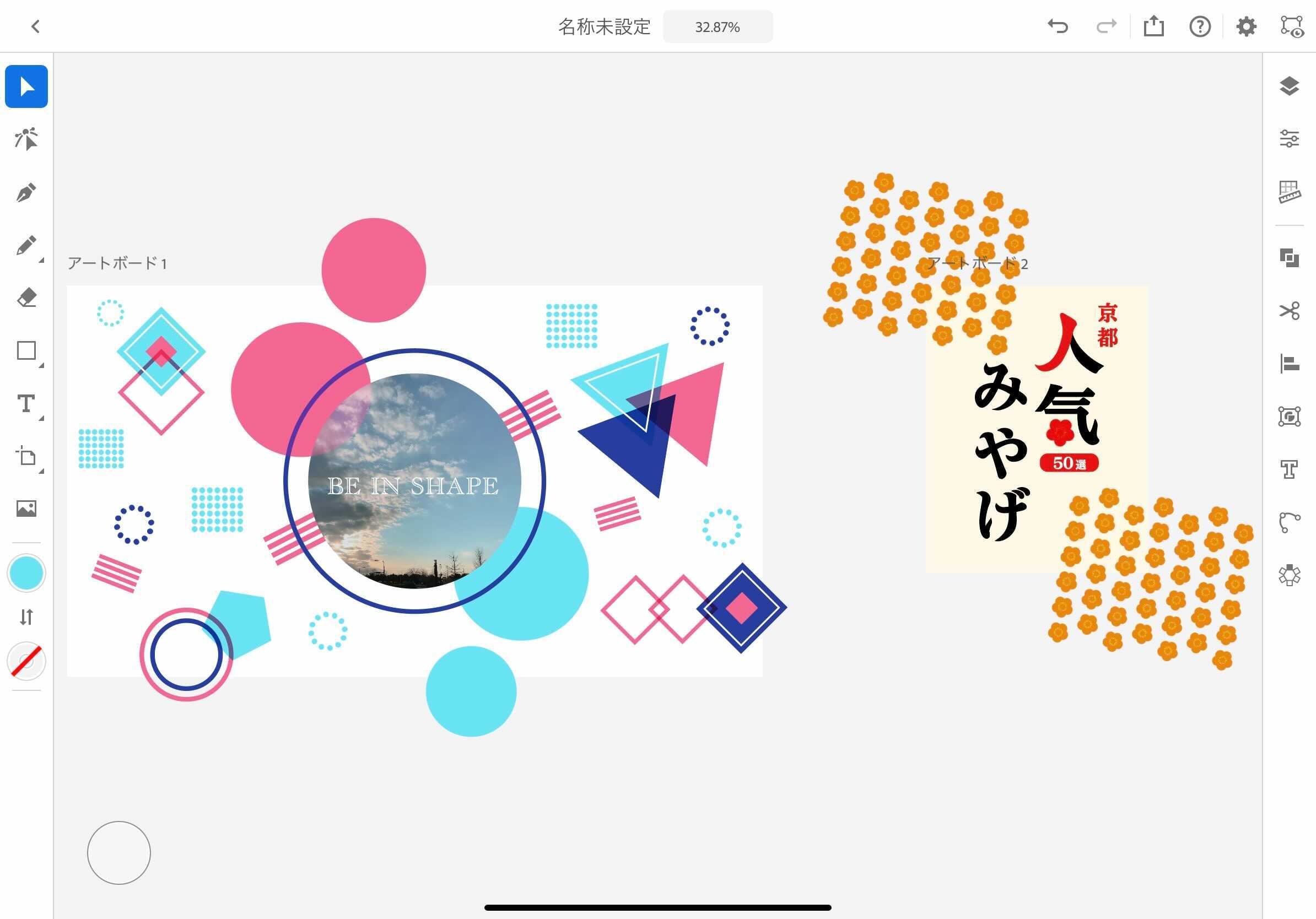
チュートリアル(まずはここから:Illustrator iPad版 入門ガイド)をすると、下記2つの作品を作ることができます。
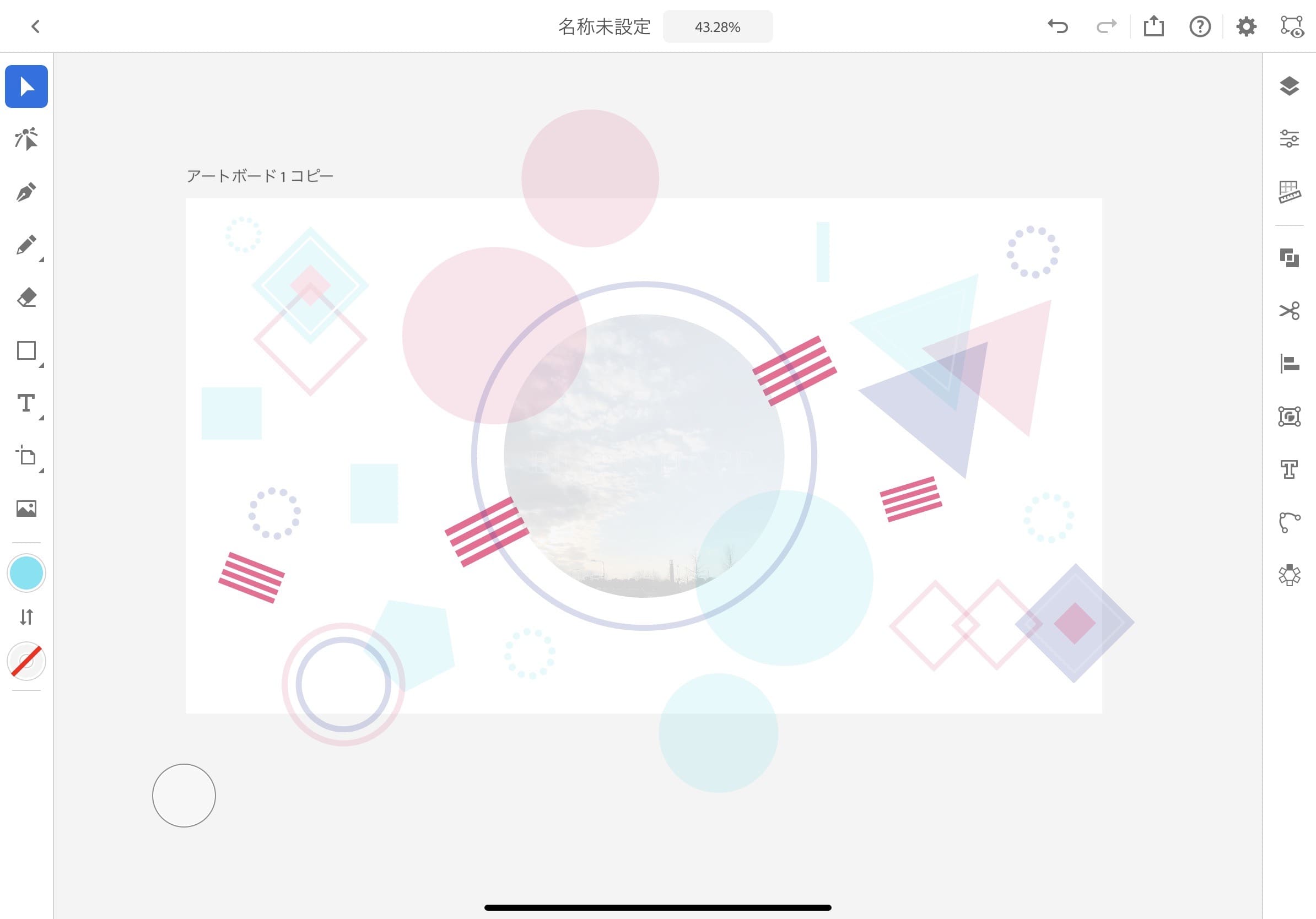
今回はこちら左側の、チュートリアル動画Step1で作成するデザインから抜粋して操作方法をお伝えしていきます。

ツールの紹介
まずはチュートリアルで使用するツールをまとめてみました。
※()付きの用語については、「amity_senseiが口頭で教えてくださる用語(公式ワークスペース紹介に掲載の用語)」としています。
全てはカバーしきれていないのでご承知おきください。
下記、画像で勝手に色分けしたツールごとに書き出し、一部追記して紹介しています。
画像だけでいいわって方は飛ばしてください。
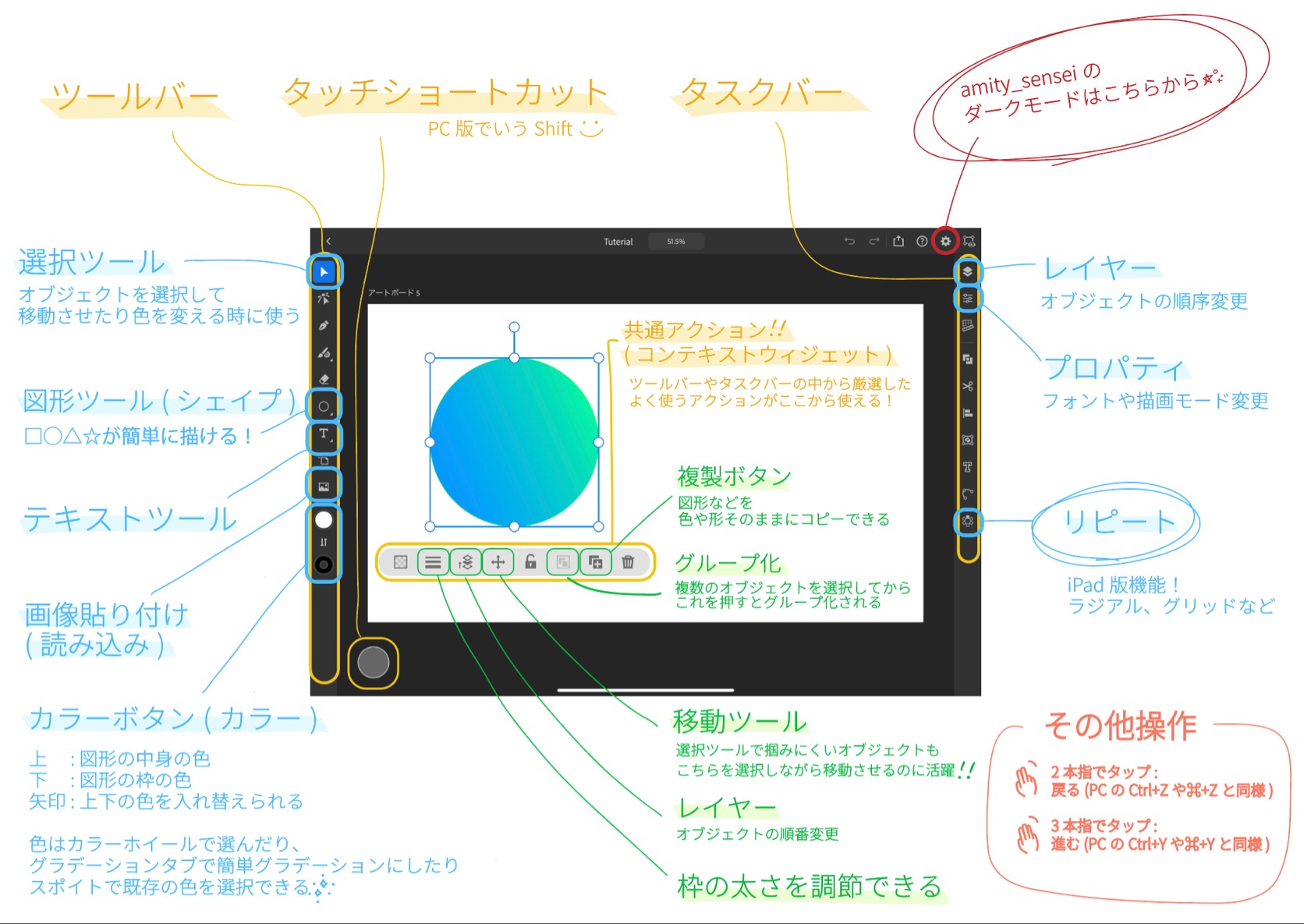
- 左上部に記載:黄色部分
- ツールバー:左側のアイコンが並ぶバー
- タッチショートカット:PC版IllustratorではShift操作するものや、その他ショートカットを登録可能
- タスクバー:右側のアイコンが並ぶバー
- 共通アクション(コンテキストウィジェット):オブジェクトを選択した際に表示されるバーで、何パターンか存在する
- 左右に記載:青色部分(ツールバー/タスクバーの詳細)
- ツールバー(左側)
- 選択ツール:オブジェクトの選択で使用
- 図形ツール(シェイプ):簡単に4種類の図形が描ける
- テキストツール:文字の挿入ができる
- 画像貼り付け(読み込み):その場で撮影した写真やiPadないに保存した画像等を挿入できる
- カラーボタン(カラー):カラーホイールやスポイトでの既存色選択、グラデーションなど
- 上 :オブジェクトの中身の色選択
- 下 :枠の色選択
- 矢印:上下のカラー入れ替え
- タスクバー(右側)
- レイヤー:オブジェクトの順序変更、重なって選択し辛いオブジェクト選択にも役立つ
- プロパティ:文字のフォントやサイズ、カラーの変更、描画モードで重なり部分のデザイン変更など
(文字の大きさ等は数値の上から左右になぞるだけで変更可能!iPadならではの操作方法に感動です) - リピート:注目のiPadのみの機能!下記「操作方法」でご確認ください^^
- 中央部に記載:緑色部分(共通アクション(コンテキストウィジェット)内のアイコン)
- 複製ボタン:こちらをポンと押すだけでコピー完了
- グループ化:選択ツールで複数オブジェクトを選択し、こちらをタップするとまとめてくれる
- 移動ツール:選択ツールで直にオブジェクト選択して移動も可、細かい選択し辛いオブジェクトにはこちらが重宝
- レイヤー:タスクバーのレイヤーと違い、左右にドラッグすることで一つ一つ重なりを上下させられる
- 枠の太さを調節できる:タスクバーのプロパティでも可、その場で少しの調整がしたい場合は重宝
- 右下に記載:オレンジ色部分(その他操作)
- 2本指でタップ:戻る(取り消し)
- 3本指でタップ:進む(やり直し)
操作方法
それでは上記ツールまとめより、さらに抜粋して実際に使用してみた様子をお届けします。
紹介してるときりがないことが上記ツールの紹介からもわかる通りなので、
こちらはiPad特有の機能を抜粋してみます。📱
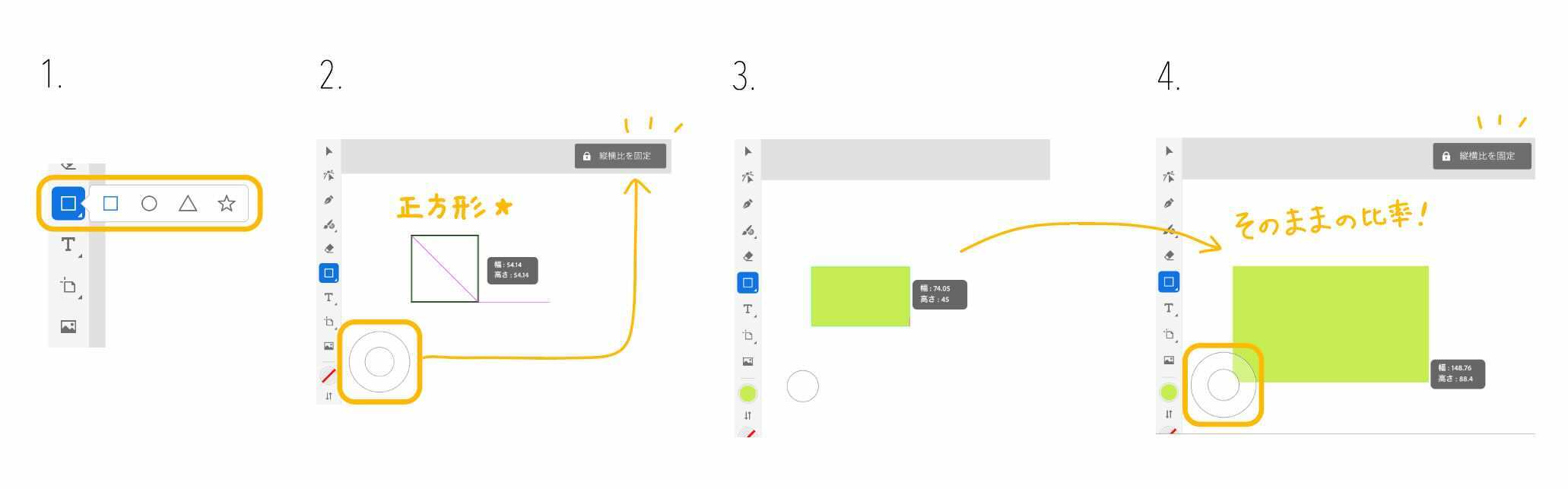
タッチショートカット
iPad特有といえばタッチショートカット!シェイプを例に紹介です。スライド操作
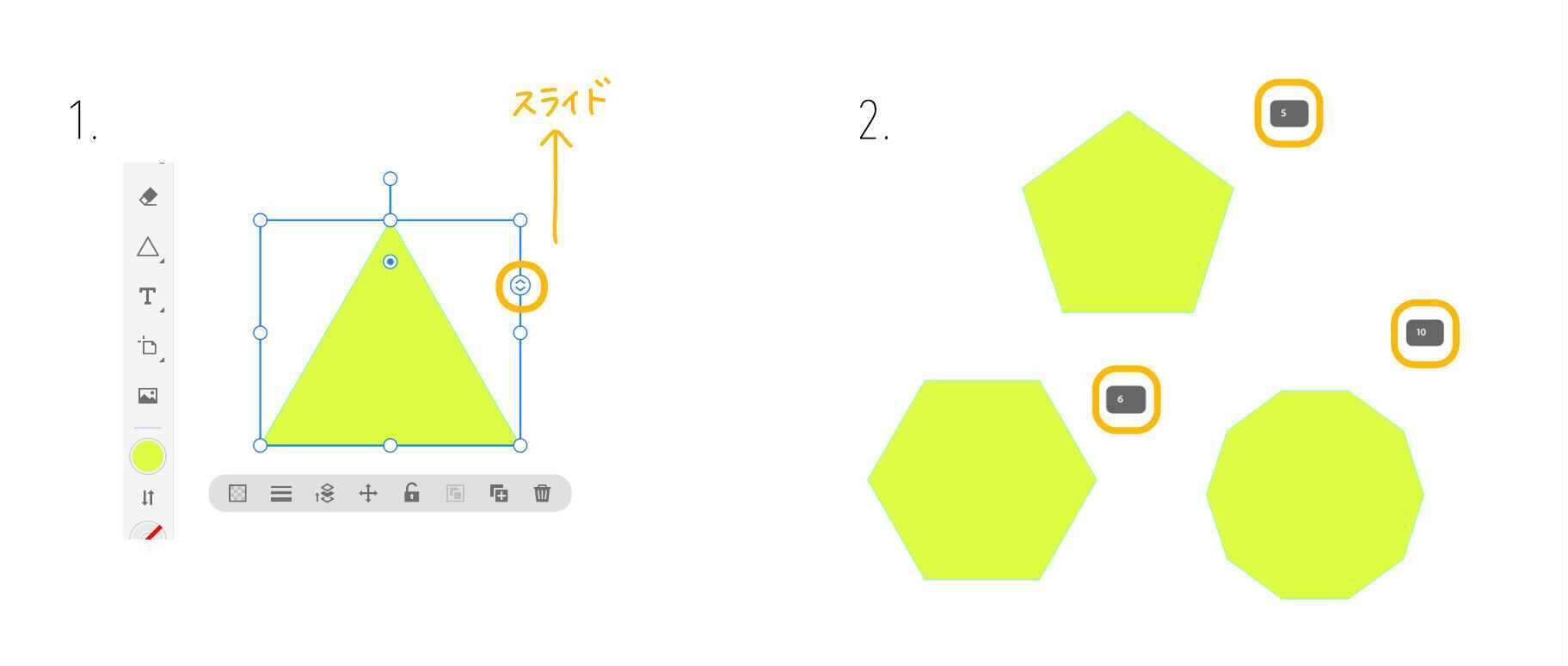
スライド操作で調整ができるのはiPadならでは。
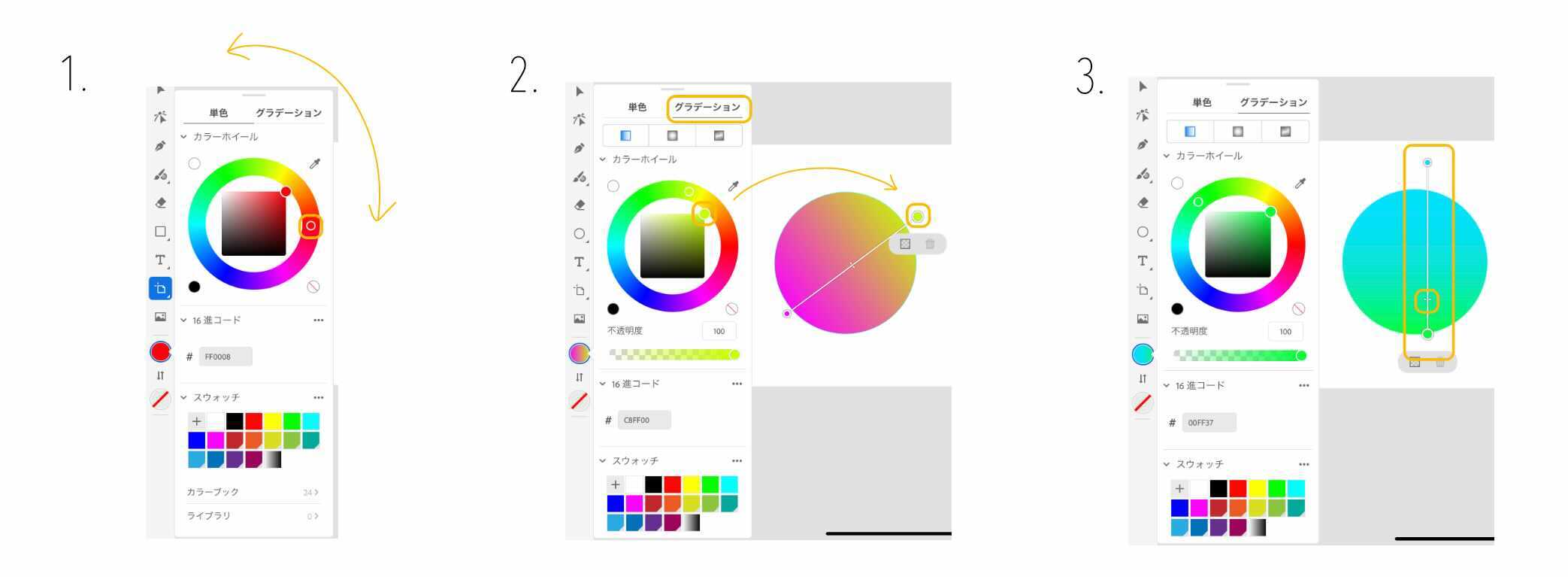
ここでは上記に引き続きシェイプを例にご紹介します。カラー選択
iPadではグラデーションも想いのまま!iPadのみの描画機能!リピート🔁
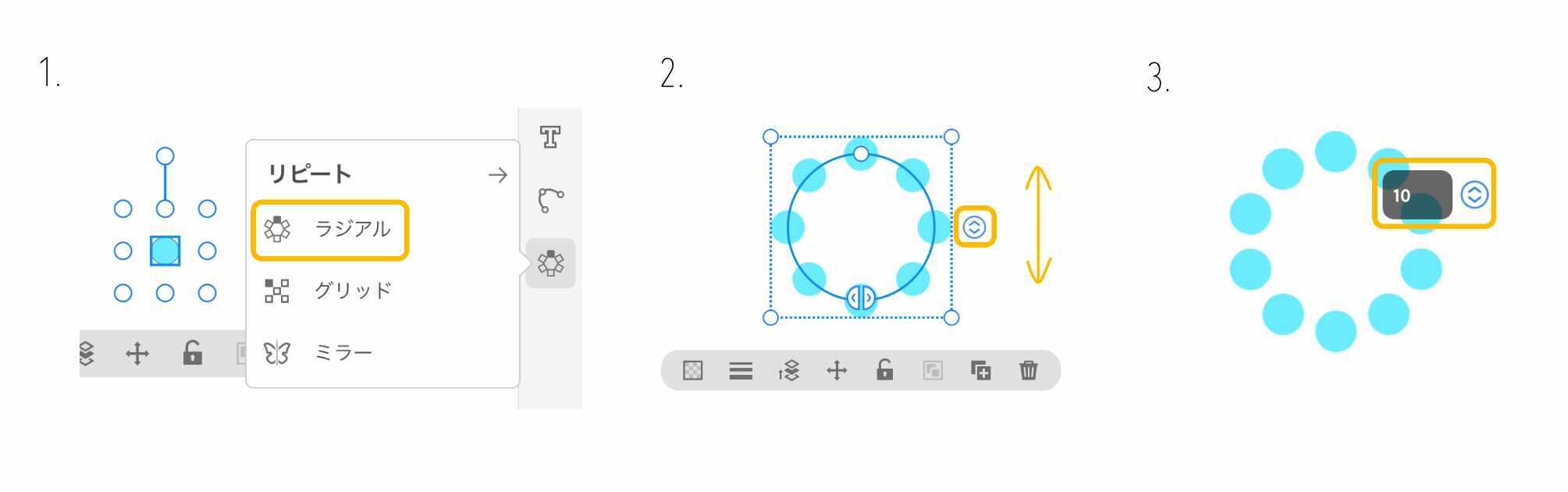
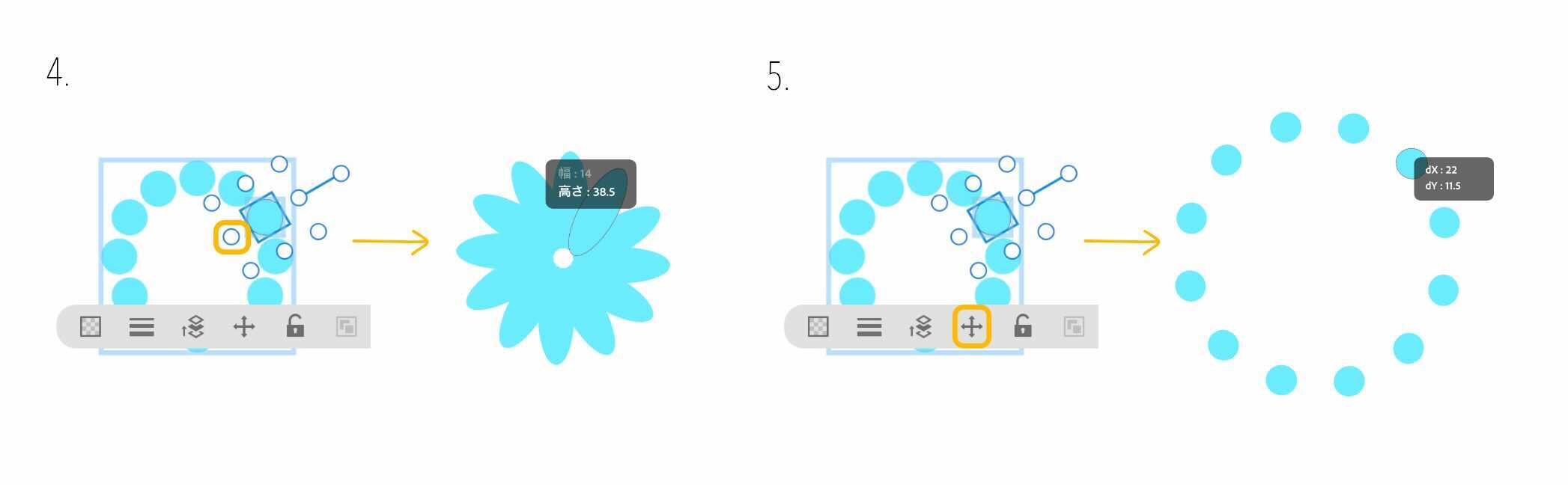
チュートリアルで出てくるラジアルとグリッドの紹介です。リピート→ラジアル
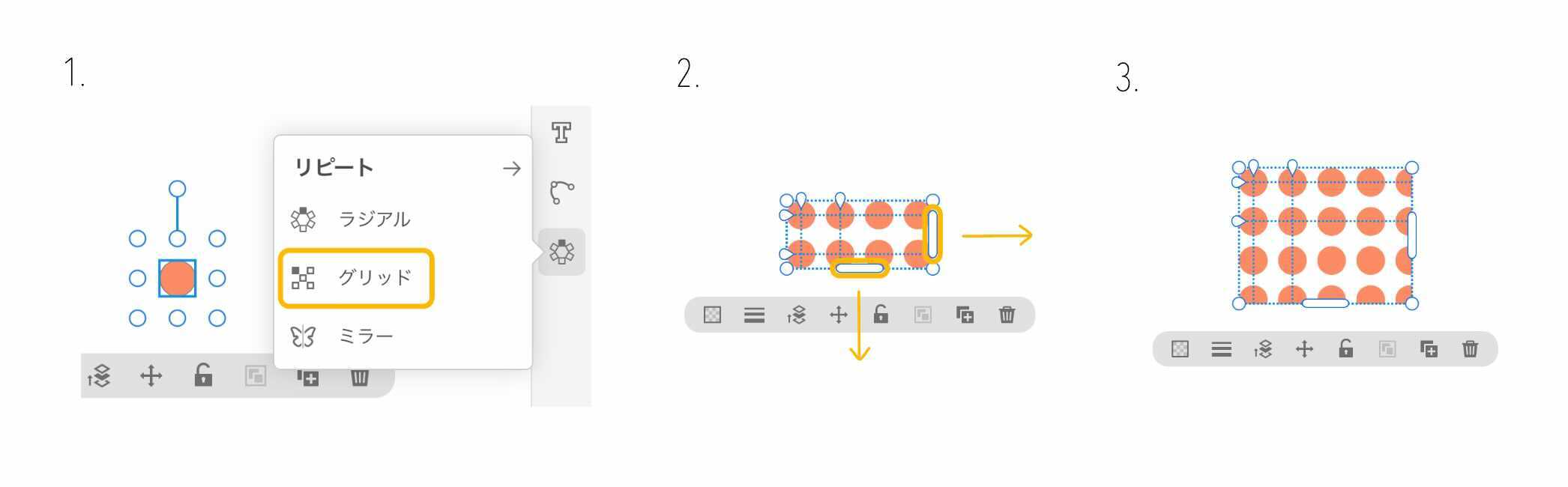
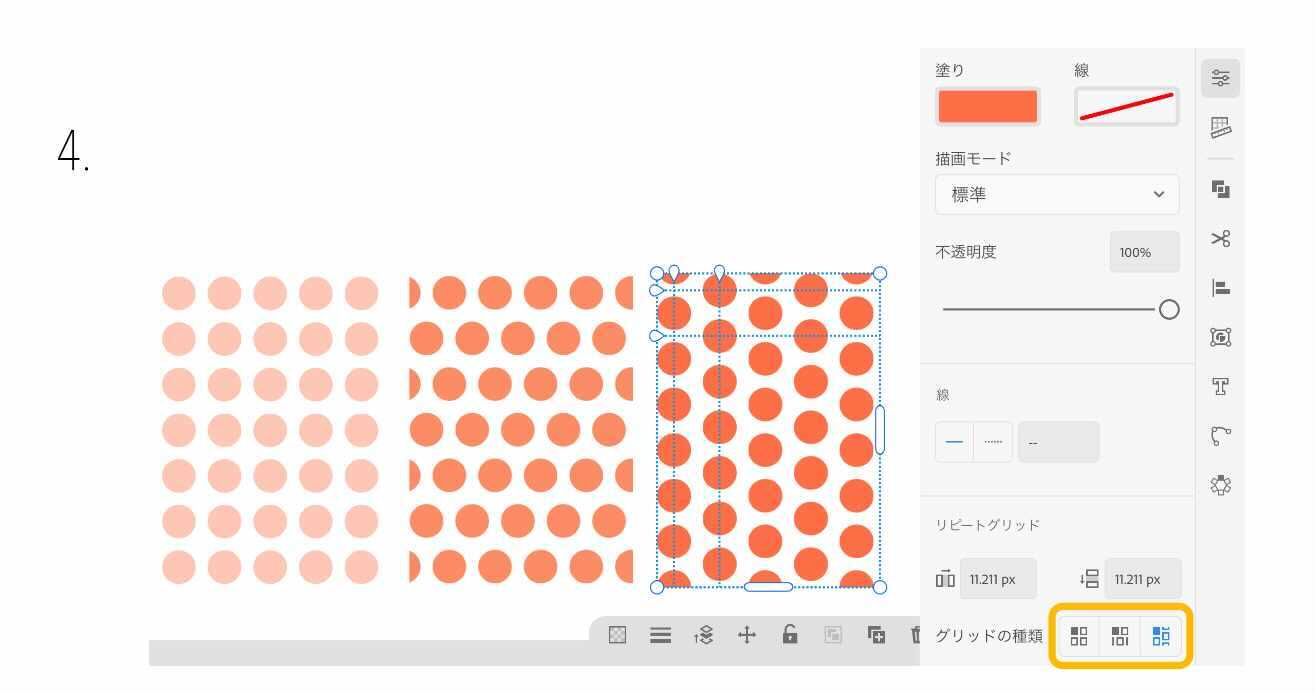
リピート→グリッド
ひとまず以上とさせていただきます。🙇♀️
面白い機能が追加になったり、iPadならではの操作方法でぱぱっと描けてしまうのは本当にずるいです...
必見! チュートリアルで解説がなかったオブジェクトのつくり方
先に自分でやってみたい方は後ほどご覧ください。
これが一つの方法ではないと思うので、ご参考になれば幸いです。
2. iPad版の簡単なツールの紹介、操作方法で参考にさせていただいたamity_senseiのチュートリアルですが、
実は1つめのチュートリアル内で解説のないオブジェクトがいつの間にか描かれている場面があります。
こちらはその解説のなかったオブジェクトについて、解説をしてみよう:pen:のコーナーです。
「いきなり出現したこのオブジェクトどうやって作るん?」ってなった方、
「やってみたけど他の人はどうやって作ったんやろ?」という方へ、ご参考になれば幸いです。
問題の解説がなかったオブジェクトは・・・こちらの4本ボーダーのオブジェクトです
下記、あくまで私見です。もっといい方法や手順がある等ご意見ありましたらぜひ教えていただけたら嬉しいです。
では作っていきましょうー!
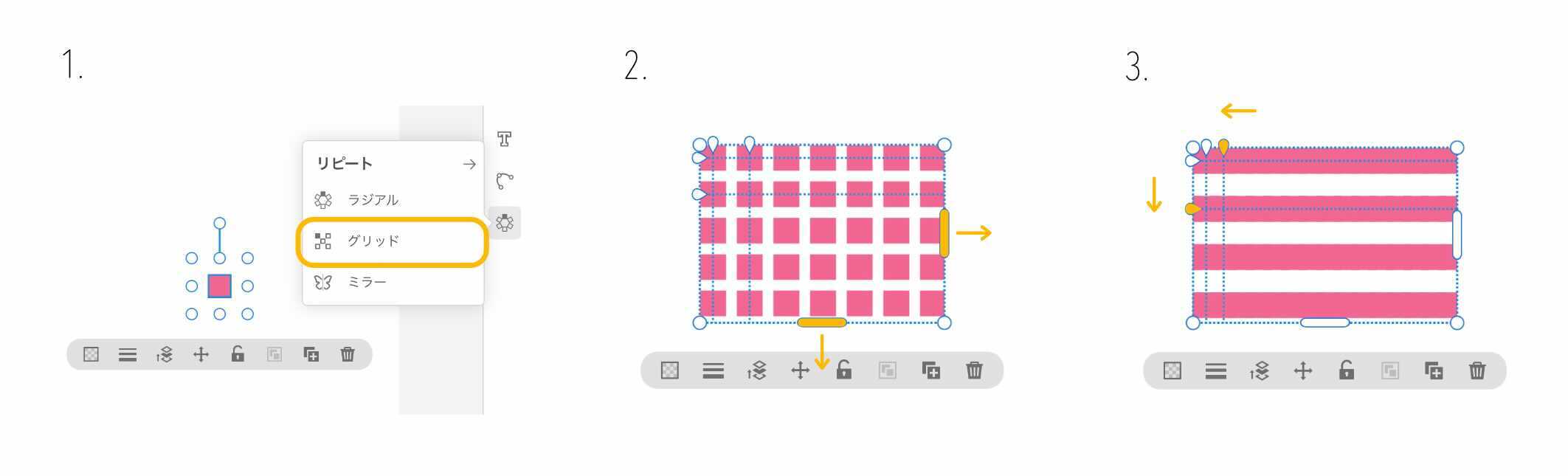
- 小さな正方形オブジェクトを作り、ツールバーの選択ツールでオブジェクトを選択した状態でタスクバーのリピート→グリッドを選択します
- 縦5、横適当のオブジェクトを広げます
- 黄色で示した逆しずく型のつまみを矢印方向へ進めて4本ボーダーになるよう調整します
ここまでは直前に解説のある丸オブジェクトのリピートグリッドの応用です。
しかしこのオブジェクト、このままだと角度が変えられません..。
そこでもうひと手間加えます。
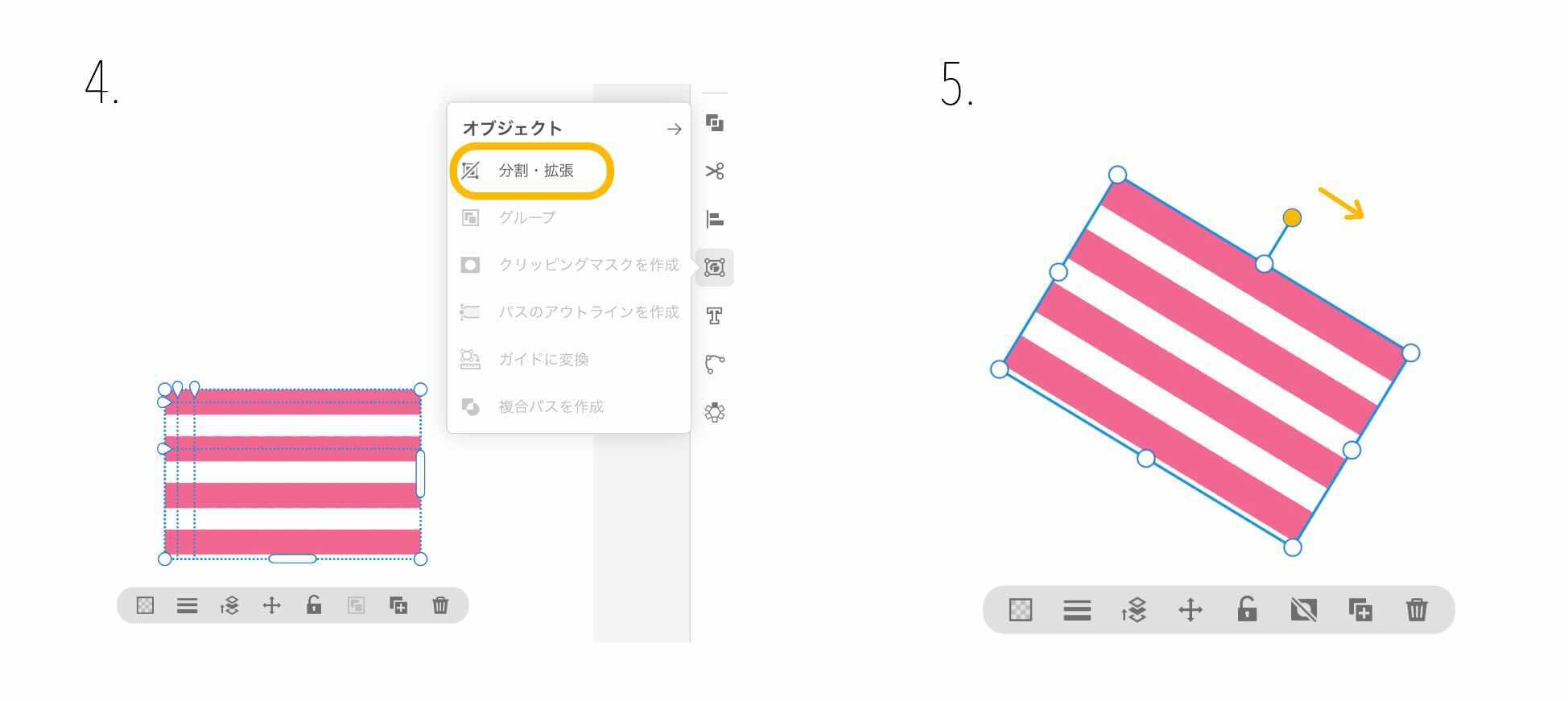
- タスクバーのオブジェクト→分割・拡張を選択します
- 黄色で示した丸型のつまみで角度を調節します
これでコンテキストウィジェットのコピーで複製してamity_senseiのチュートリアル通りアートボードに配置して完成です!
いかがでしたか。チュートリアルをされた方は同じ手順でしたでしょうか..?
まとめ
iPad版Illustratorでさらに寝っ転がったり持ち運び楽にいつでもどこでも思いついたことを自由に起こせるようになりました!
Adobeさまありがとうございます。
他にも本当にいろいろなことができるので、ぜひ試してみてください!
🔗参考URL
下記参考にさせていただきました!
ありがとうございます。
- Adobe(公式)
- amity_senseiのYoutubeチャンネル、チュートリアル解説動画
Adobe公式チュートリアルを担当してくださっているamity_senseiのチャンネル。
こちらの動画はチュートリアルとほぼ同じ動画ですが、他の動画もとても参考になるのでぜひ! - フリー素材:graphicpear(ツール紹介のオレンジ部分「その他操作」で使用したサインアイコン)