チャットBot入門
こんにちわ。i-Vinciのakiyoshiです。
チャットBOTはよく見るけど、自分で使ったことがないということに気づいたので、試しに触ってみました。不用意に友達登録したせいで、しょっちゅう飛んできていた広告を横目で見つつ・・・。
目標
ハードルを上げると収集が付かなくなりそうなため、今回は正真正銘触ってみるだけにしておきます。
ということで、今回の目標は話し掛けたら、「オウム返しをするBOT」です。
イメージとしては
- 利用者が送信メッセージを作成する。
- BOTがメッセージを送信する。
- サーバーがメッセージを受信する。
- サーバーが送信メッセージを作成する。
- サーバーがメッセージを送信する。
- BOTがメッセージを受信する。
- 利用者が受信メッセージを読む。
こんな感じ?というアタリを付けたところで、ごにょごにょ触っていきます。
作ってみる
「目標」である程度の作るもののイメージがついたところで、BOT側とサーバー側で使うものを考えます。
BOT側(LINE Messaging API)
ゼロから作るのは大変そうなので、今回は、SNSの大御所LINEが提供しているサービスに乗っかります。
LINEが提供しているプロダクト一覧の中に「LINE Bot Designer」というドンピシャっぽい名前のサービス(というよりアプリ)も存在しますが、こちらはGUIでチャットボットのプロトタイプを作るためのものです。作り込んでもサービスとして公開して動作させることはできません。今回はガワだけではなく、コードを書いて、公開するところまでの一通りの流れを体験したいため、Messaging APIを使ってみます。
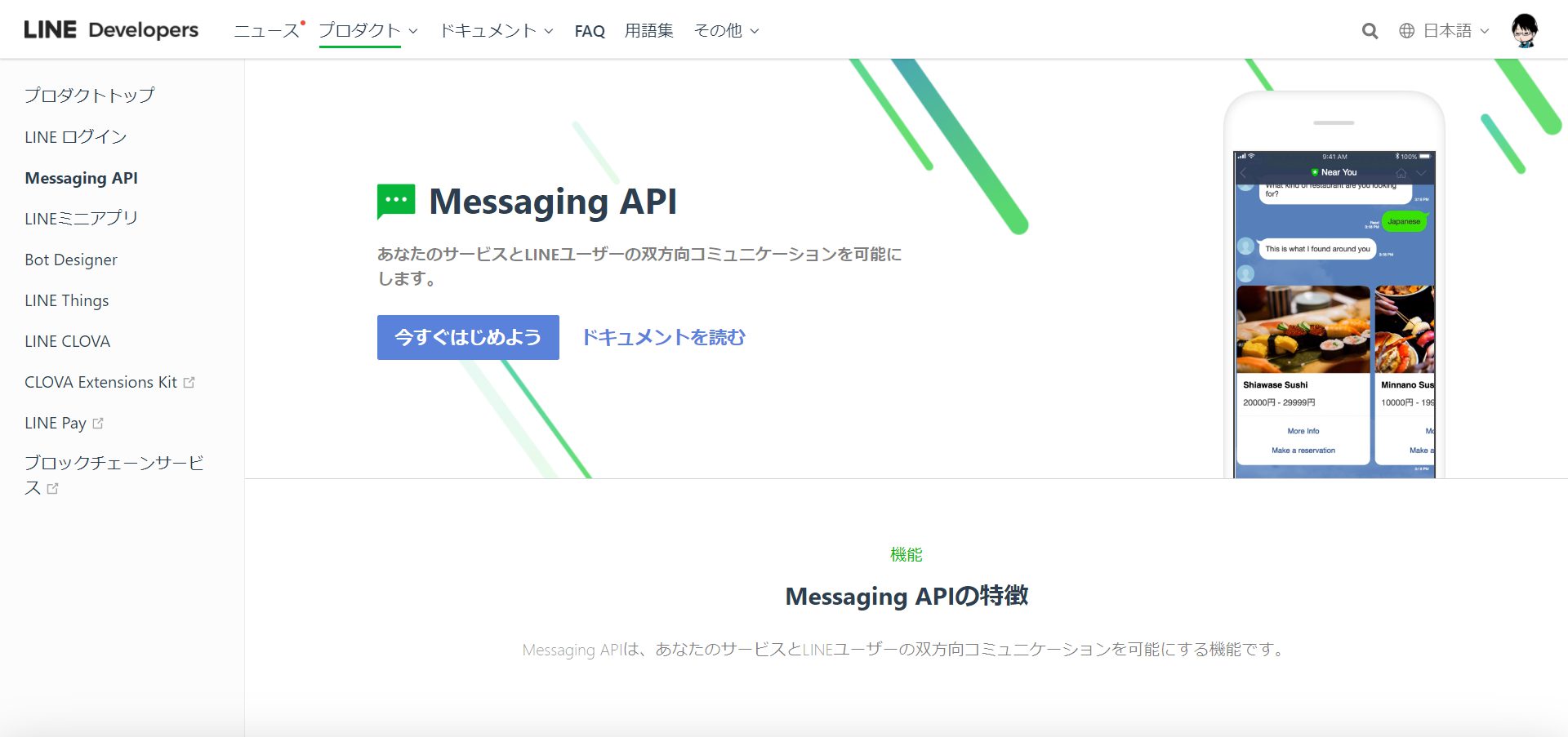
まずはMessaging APIへ飛んで、「今すぐはじめよう」からログイン(日ごろ使っているLINEの個人アカウントでOK)し、「プロバイダー」からチャネルを作ります。

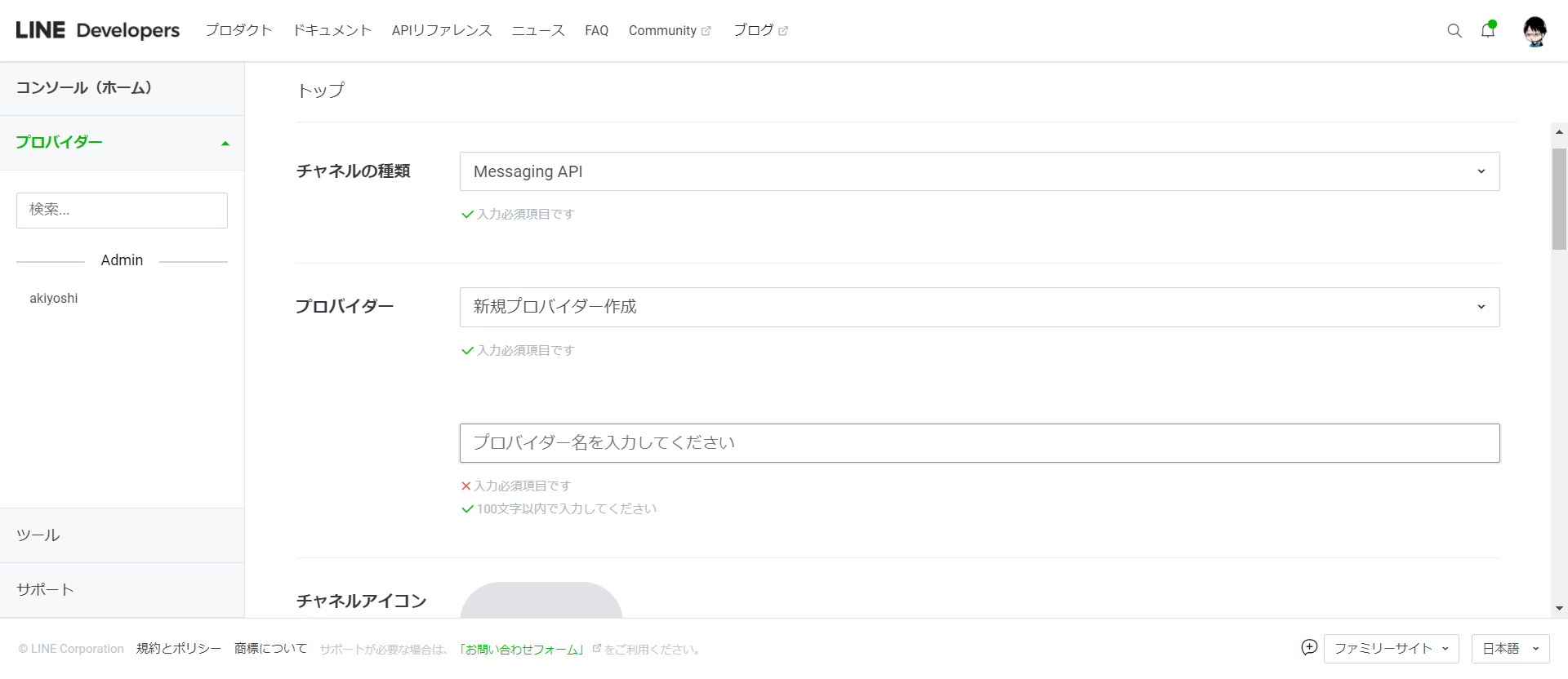
次に、プロバイダーの作成から設定を行っていきます。
必須項目(チャンネル種類、プロバイダー名、チャンネル名、チャンネル説明、大業種、小業種、メールアドレス、利用規約への同意)はしっかり埋めておきましょう。
業種については「個人」で埋めておけば大丈夫です。

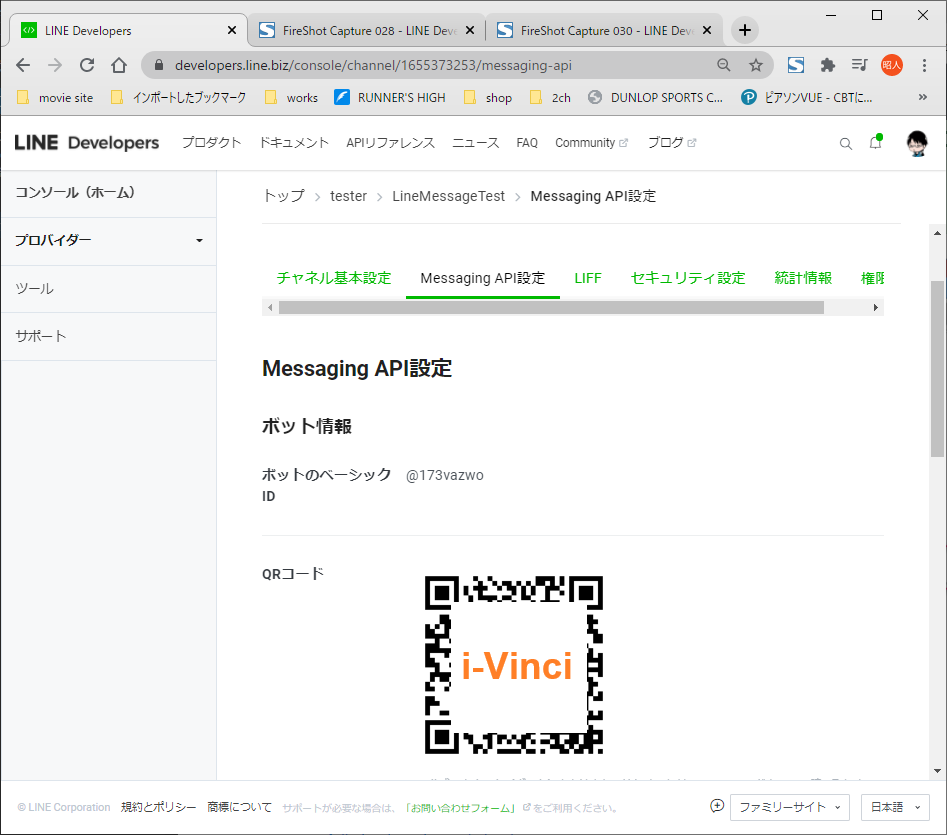
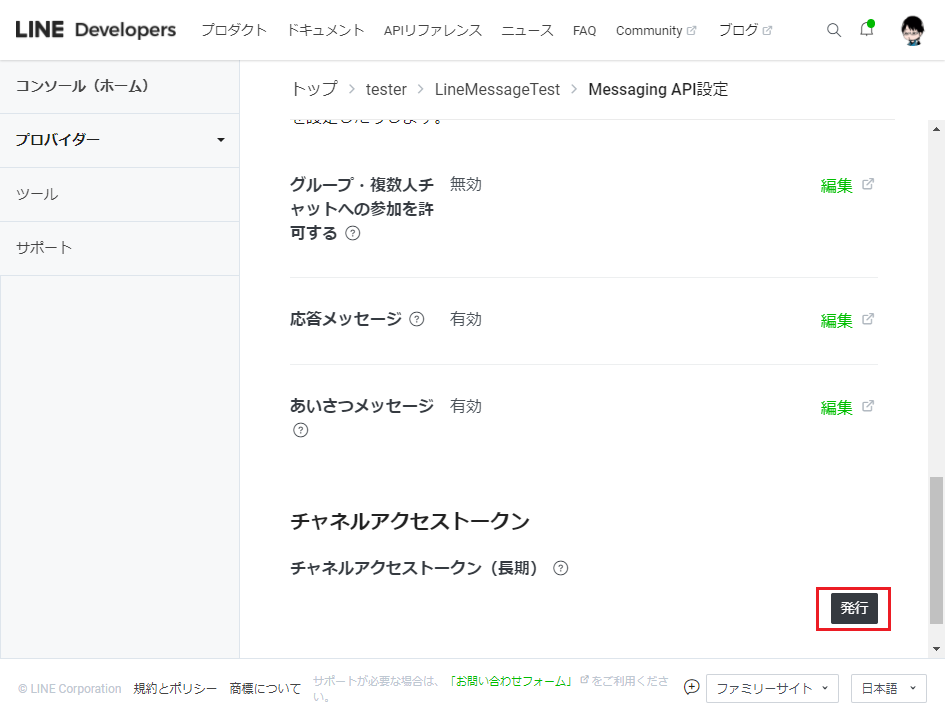
プロバイダー設定と同時にチャネルが作成されるので、「Messaging API設定」にある「チャネルアクセストークン
」を発行し、自動生成された文字列を大事に持っておきます。

サーバー側(GAS)
本格的なアプリケーションを作るつもりならサーバーを借りたり、自前で立ててもいいのでしょうが、今回はBOTのお試しのため、GAS(Google Apps Script)の力を借りることにします。
GASはスプレッドシートのマクロ実装に目が行きがちですが、ローカルで実行するVBAとは違い、
Googleサーバー上で実行されるため、作成したアプリは24時間365日実行することができます。Googleアカウントを持っているだけで、こんな実行環境が手に入るなんて素晴らしいですね。
では、早速、「Googleドライブ」→「新規」→「新規のプロジェクト」(もしくは「Google Apps Scriptを書いていきます。
JavaScriptのお作法とかは良く分からないので、ご容赦ください。(JS触ったことないんだもの。。。)
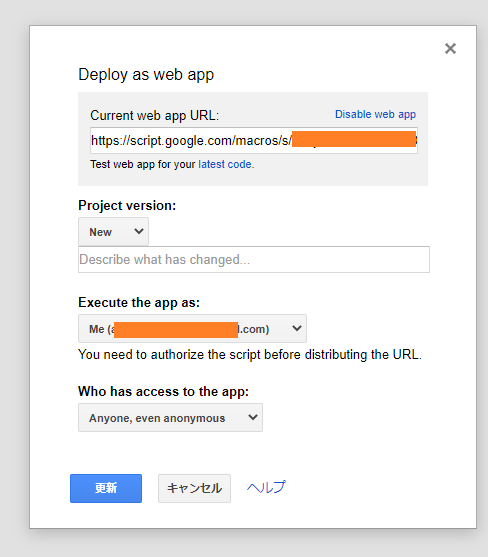
そして処理を書き終わったら、以下のように進み、デプロイします。

- メニューの「公開」
- ウェブアプリケーションとして導入
- Current web app URL: コピーして、Messaging APIのWEB hook URLに貼り付けしてください。
- Project version:
new - Execute the app as:
Me - Who has access to the app:
Anyone, even anoymous - 更新
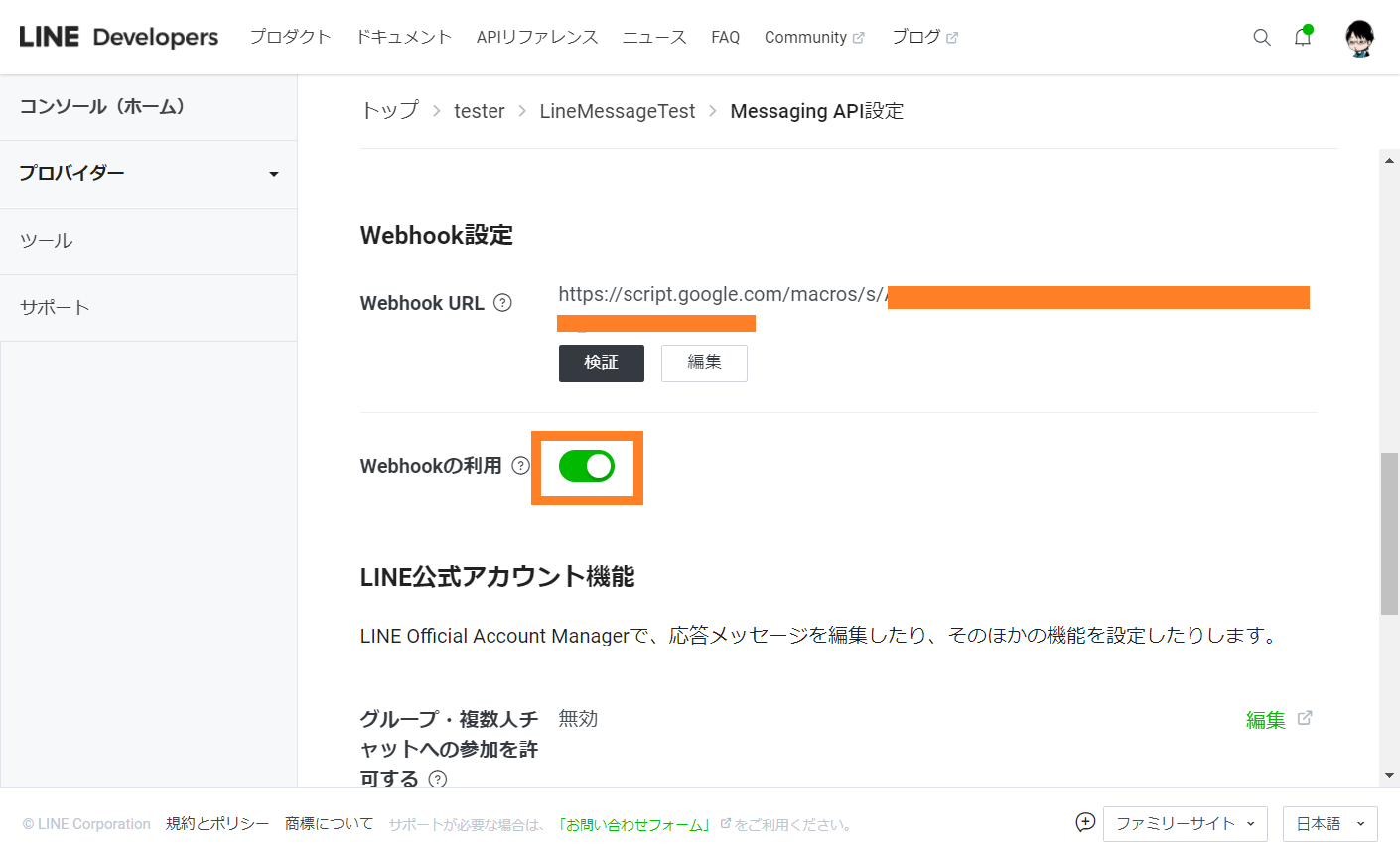
LINE Messaging APIに一瞬戻り、上記のGAS公開時に生成された「Current web app URL」を設定し、一連の作業は終了です。(Webhookの利用をオンにすることも忘れずに。)

以下、GASのコード
const CHANNEL_ACCESS_TOKEN = "Messaging APIで入手したChannel access token を入力してください"; const SEND_REPLY_REQ = "https://api.line.me/v2/bot/message/reply"; // LINE からのメッセージはここで受け取ります。 function doPost(received) { let contents = received.postData.contents; let obj = JSON.parse(contents); let events = obj["events"]; for (let i = 0; i < events.length; i++) { replyMessage(events[i]); } } // 利用者に返すメッセージを作成します。 // テキスト(絵文字はのぞく)とスタンプはそのまま返す。 // 位置情報や写真などの場合はそのデータタイプを返す。 function createMessage(eventMessage) { let res; if (eventMessage.type === "text") { res = { "type": eventMessage.type, "text": eventMessage.text }; } else if (eventMessage.type === "sticker") { res = { "type": eventMessage.type, "packageId": eventMessage.packageId, "stickerId": eventMessage.stickerId }; } else { res = { "type": "text", "text": eventMessage.type }; } return res; } // LINEにメッセージを送り返します。 function replyMessage(event) { let postData = { "replyToken": event.replyToken, "messages": [createMessage(event.message)] }; let options = { "method": "post", "headers": { "Content-Type": "application/json", "Authorization": "Bearer " + CHANNEL_ACCESS_TOKEN }, "payload": JSON.stringify(postData) }; UrlFetchApp.fetch(SEND_REPLY_REQ, options); }- メニューの「公開」
動かしてみる
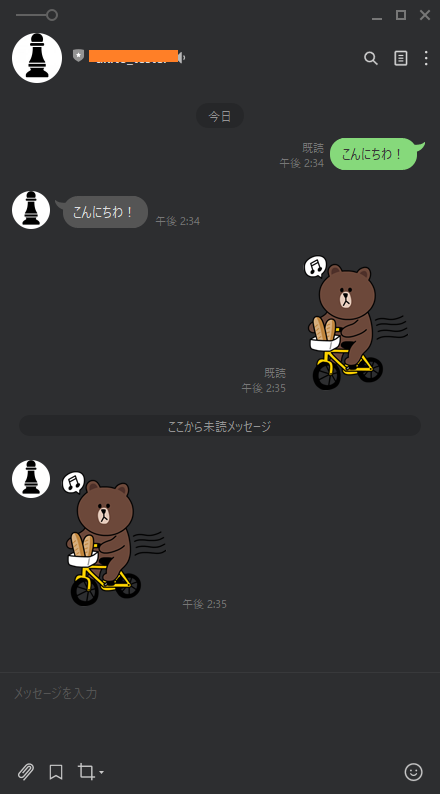
適当なテキストを送ってみると、入力したテキストやスタンプが返ってくるようになりました。

まとめ
初めてBOTを触ってみましたが、全くの0から作ることにこだわらなければ、意外と簡単にできるんですね。
今回は利用者がLINEで打ち込んだテキストをそのままオウム返しするだけでしたが、取り扱えるメッセージの種類もテキスト以外にも位置情報や写真などがいろいろとあるので、アイデアさえあれば、便利に使えそうですね。位置情報を送ったら、緯度経度から最寄りの駅を教えてくれるとか・・・、天気予報が返ってくるとか・・・。
おしまい。