ノーコードについて その2 ノーコード開発環境導入編
こんにちは。アサンテです。
今回はノーコードの開発環境導入を進めていこうと思います。
本誌目次
ノーコード開発ツールとその選定
ノーコード開発ツールは全般的にwebシステムを構築できるものから
ECサイトに特化しているもの、分析機能に特化したものまで多数存在する。
データベースとして利用する対象を複数選べるものや選べないものなど
様々な特徴がある。
今回はノーコードに触れてみるという目的から、全般的にwebシステムを構築ができ
(データベースとしてgoogleスプレッドシートを利用できるため)より簡便にシステムを構築できると評価されていたGlideを利用してみようと思う。
開発環境
- windows 10 Pro 64bit
- Glide
導入手順
glideHomePage よりサインインする。

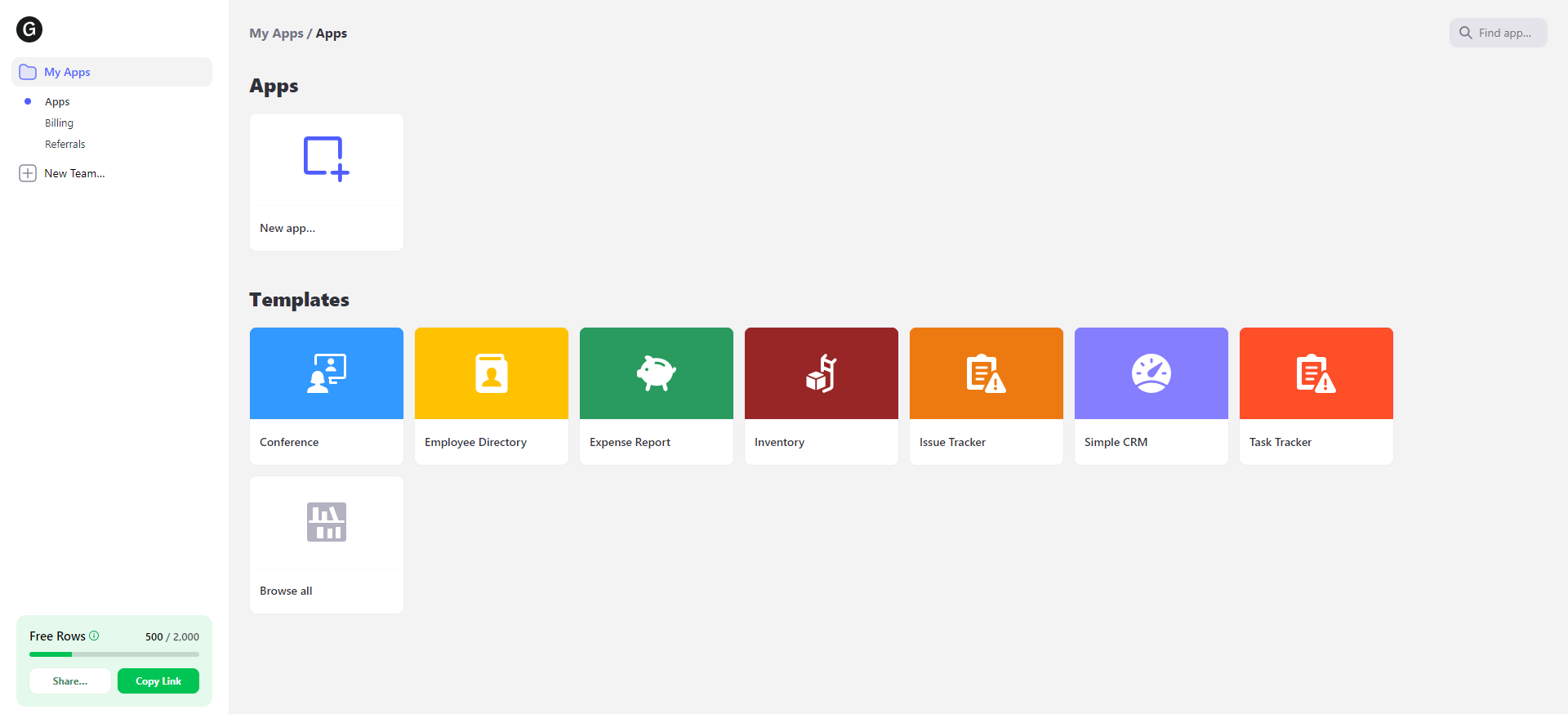
サインインが完了すると以下のような画面が表示される。

この画面ではテンプレートを利用して開発するか、新しくアプリを作成するかを選択できる。今回は新しくアプリを作成する方を選択してみる。
各テンプレートの内容は
非エンジニアでもできる Glide を使った PWA アプリ開発
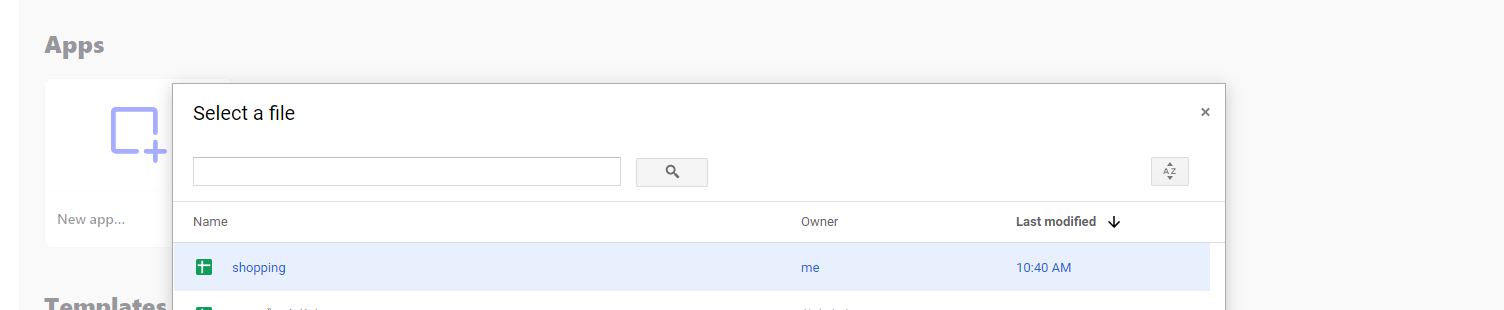
参照。googleスプレッドシートとの紐づけ


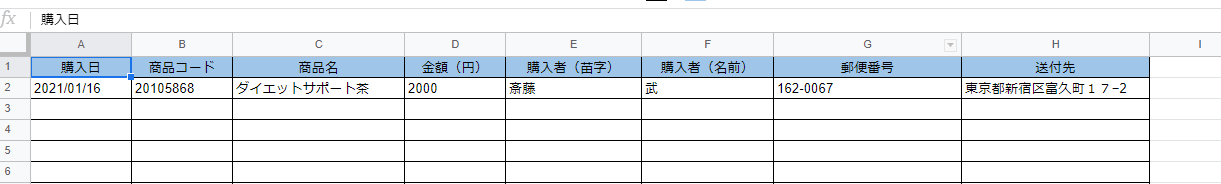
アプリ1つに対して1つの googleスプレッドシートが紐づけをおこなう。データはあらかじめ何か入れておく必要がある。今回は上記のようなデータが入力されたスプレッドシートを紐づけた。(1つのアプリに対して複数の googleスプレッドシートを紐づけることはできない)
開発方法と外部公開
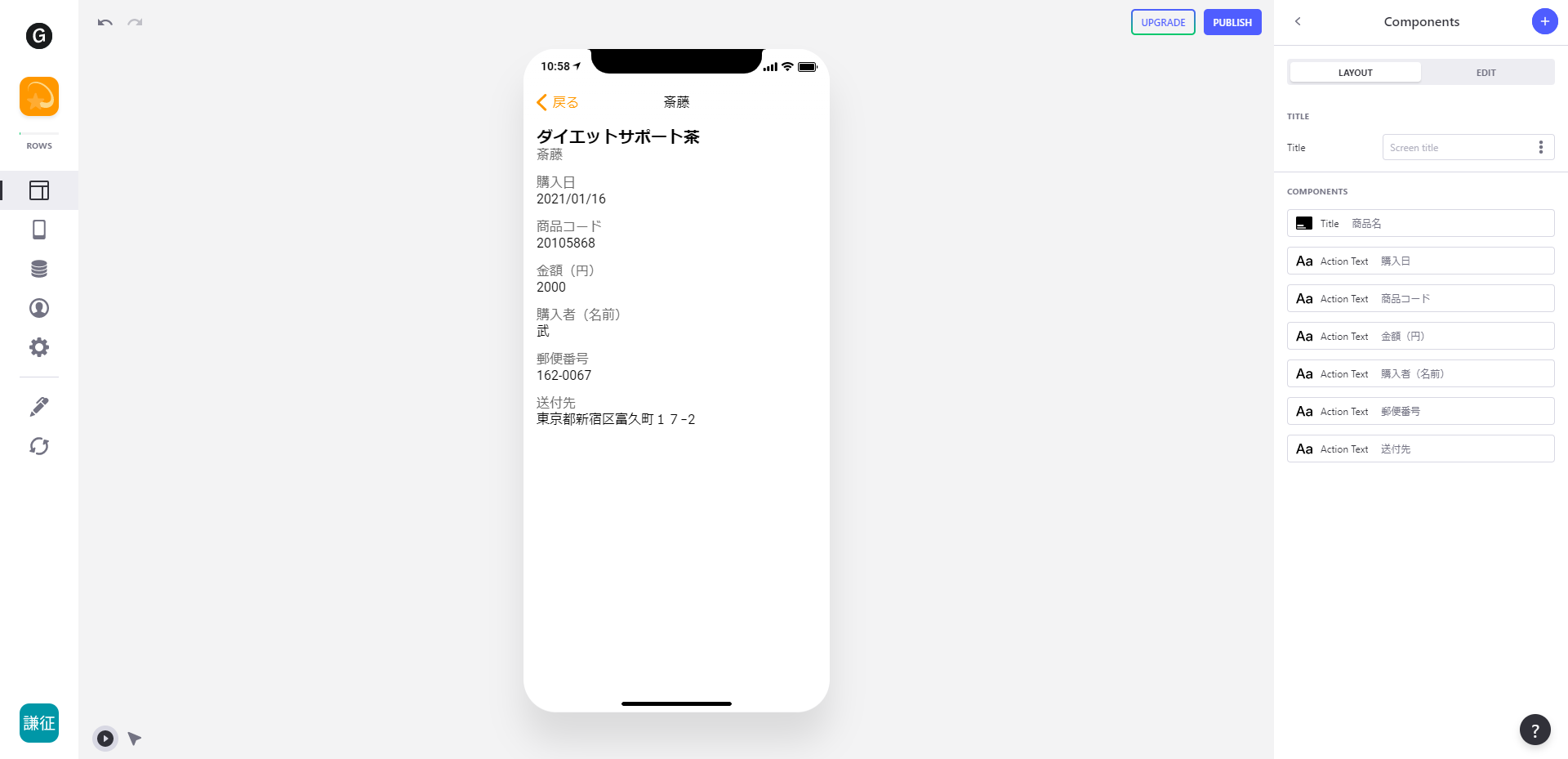
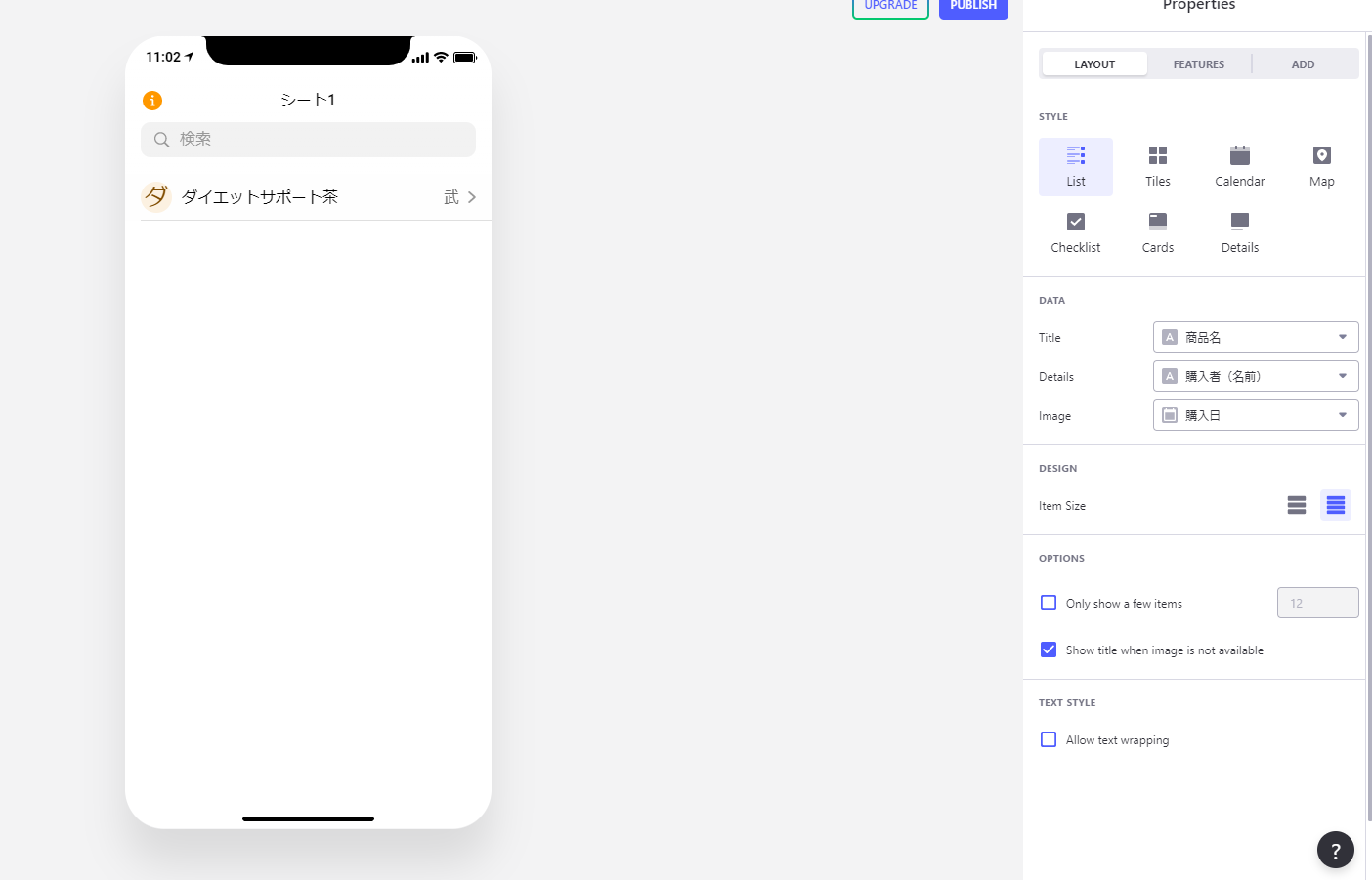
スタイルの変更

サイドバーでスタイルを選択することで表示方法の調整することができる。上記の画像が List で表示した場合の見え方になる。外部公開

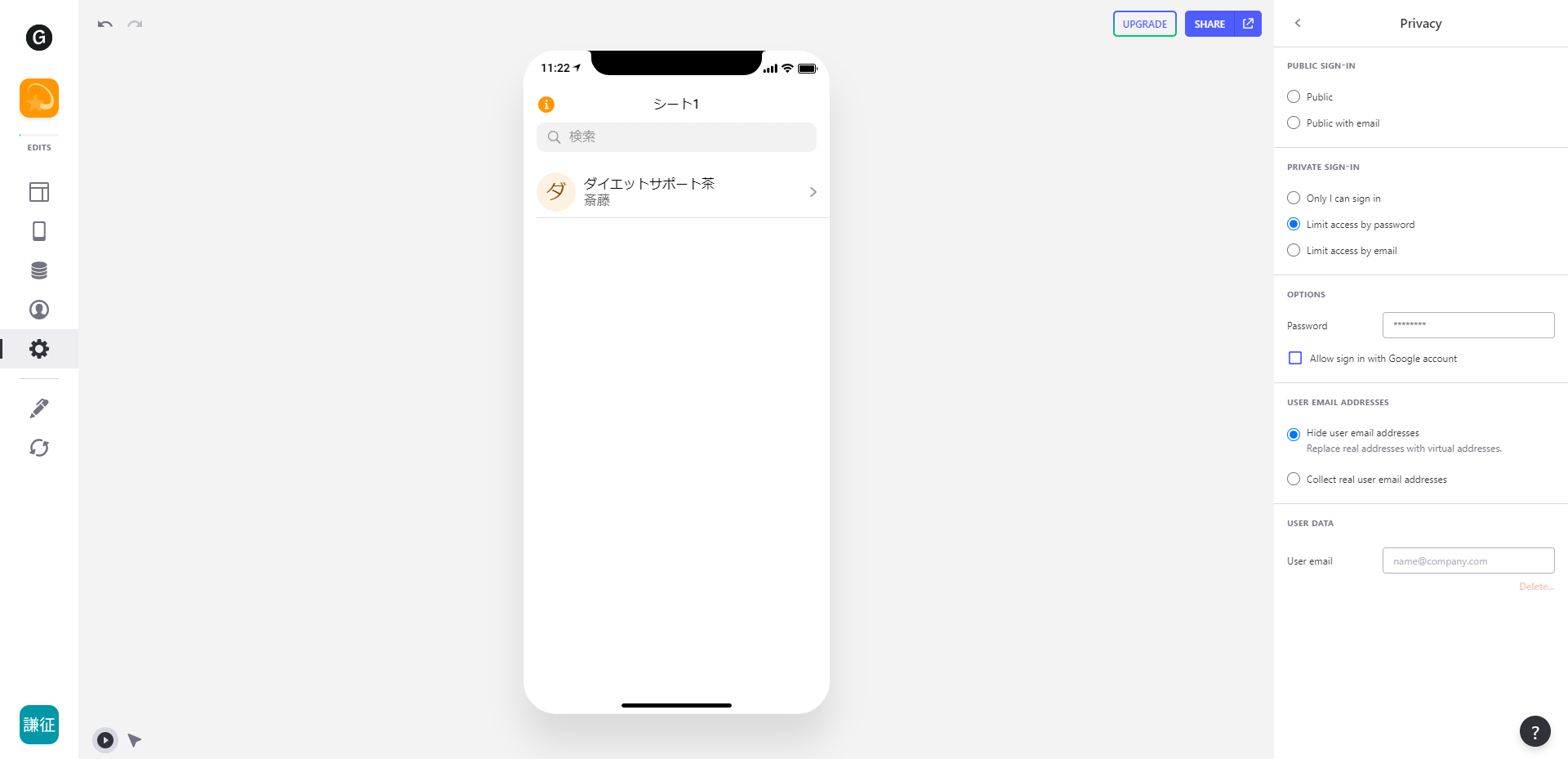
左サイドバーの Setting から Privacy を選択し、公開方法を選択する。認証方法として一般公開、password、e-mailによる許可、が選択できる。
まとめ・所感
今回実際に触れてみて以下のようなノーコードの良さを実感した。
- 慣れれば開発環境構築完了までにかかる時間が10分程度で完了する。
- 外部公開にかかる手間がほぼゼロ。(通常はサーバー環境を別途構築する必要がある。)
- セキュリティ面をそこまで意識する必要がない。(ノーコードの運営サイトまかせで良い。)
その反面以下のような点は不便さを感じた。
- スタイルの自由度が低い。開発ツールで用意されたスタイルしか利用できない。
- デスクトップモードは有料。デスクトップとスマホの両方に対応した画面を作るたには月額の料金が必要になる。
まとめとしてノーコードはコーディングの知識がなくても画面開発が可能で、開発からデプロイまでの環境を手早く構築できるツールであると感じた。反面、自由度が低く他サイトとの差別化が難しい。利用する開発ツールによってはデスクトップとスマホの両方に対応した画面をつくる際に料金が発生することも大きいデメリットであると感じた。(料金体系によっては予想以上に維持費がかかる可能性がある)