Swift超入門 Storyboard使ってみた
こんにちは。i-Vinci 西村です。
今年もあっという間に5月半ばですね。少しずつ暖かい日も増えてきましたが、皆様いかがお過ごしでしょうか🍎
私ははやく外で飲みたいなと、うずうずしております。🍺
さて、今回はSwift超入門としてStoryboardでPicker View、Image Viewを実装してみたいと思います!
では、はじめて参りましょう!
※前提
- 使用PC : Mac
- Xcode version : 13.3
目次
1. 作るもの
今回は"Picker Viewで選択したアイテムをImage Viewに表示する"というとってもシンプルなアプリを作ってみたいと思います。
以下が完成物です!
2. さっそく実装する
2-1. まずプロジェクトを作成する
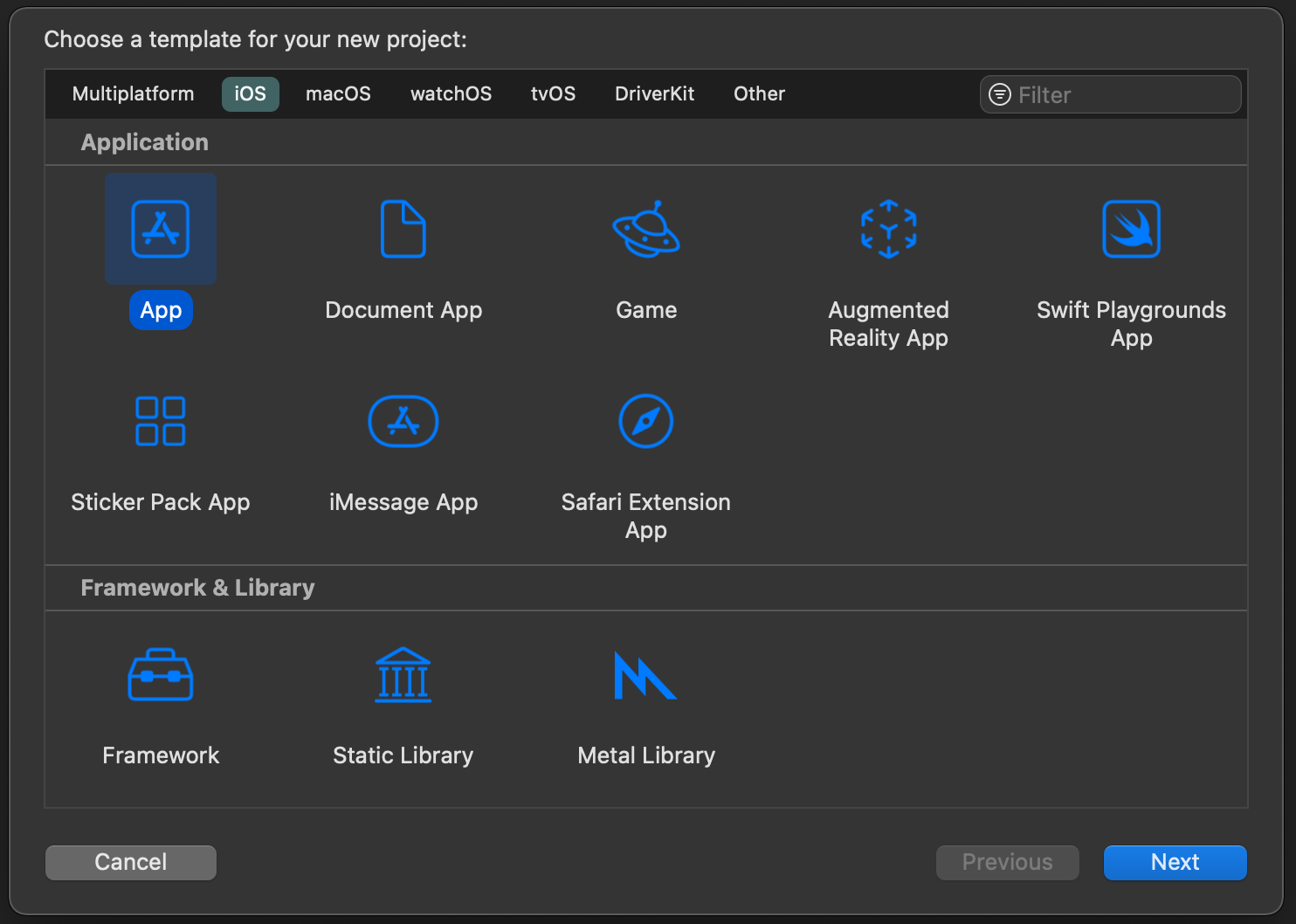
Xcodeを開き、create new projectを選択します。
ApplicationはAppを選択します。

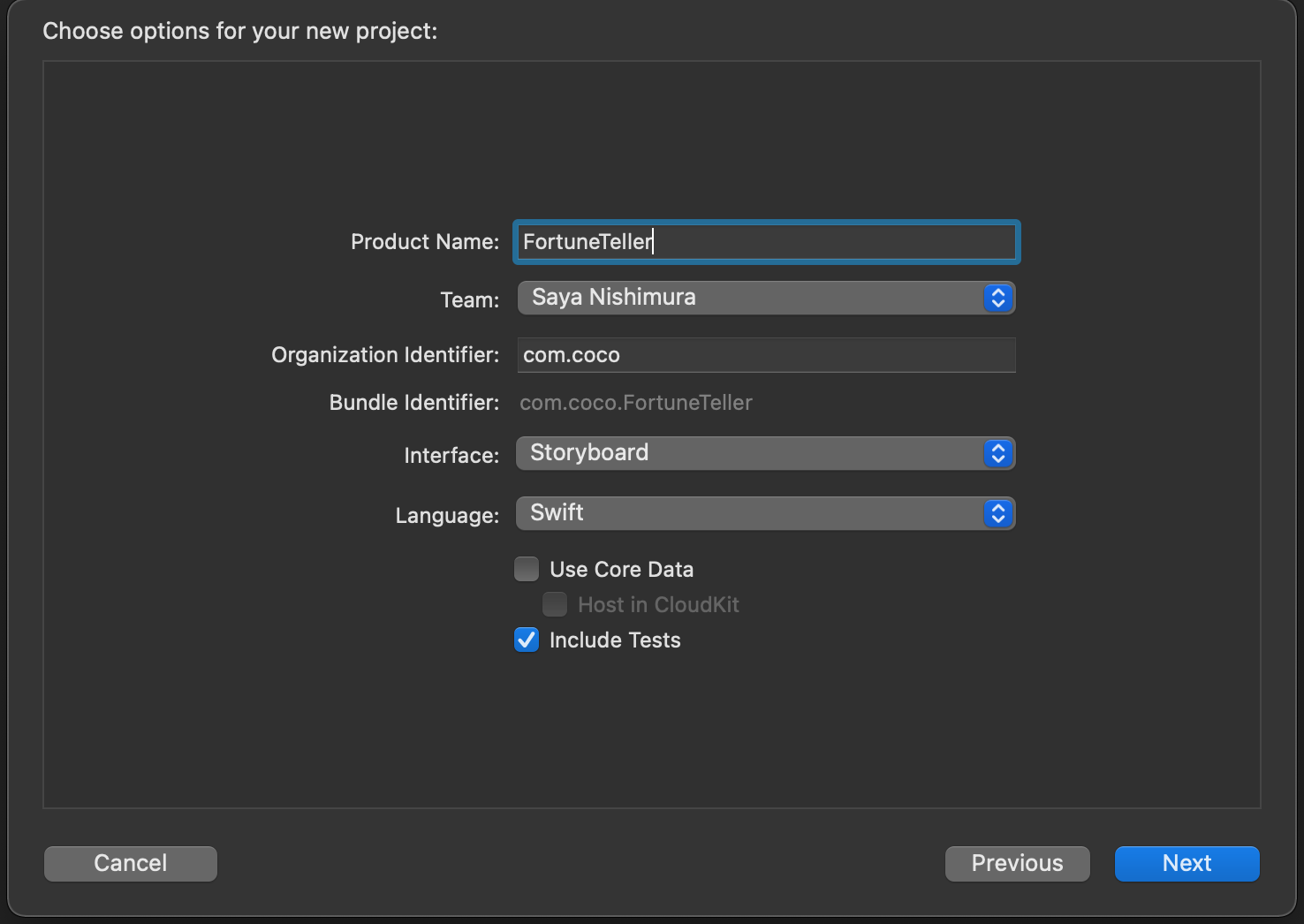
プロジェクト名を入力し、Nextボタンを押下。

上記の画面の後、プロジェクトを作成する場所を聞かれるので任意のフォルダを選択しCreateボタンを押下します。すると、プロジェクトが作成されます。
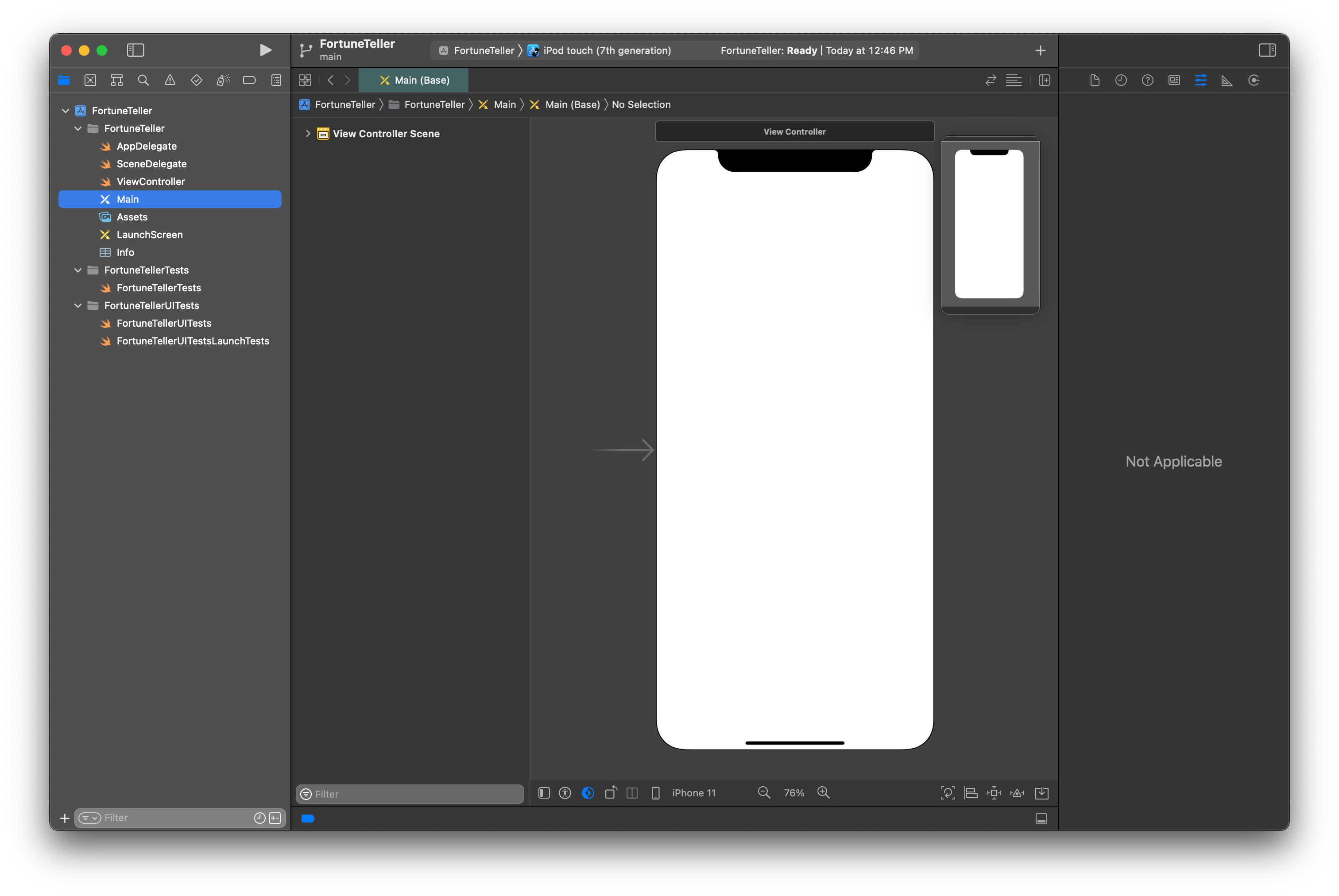
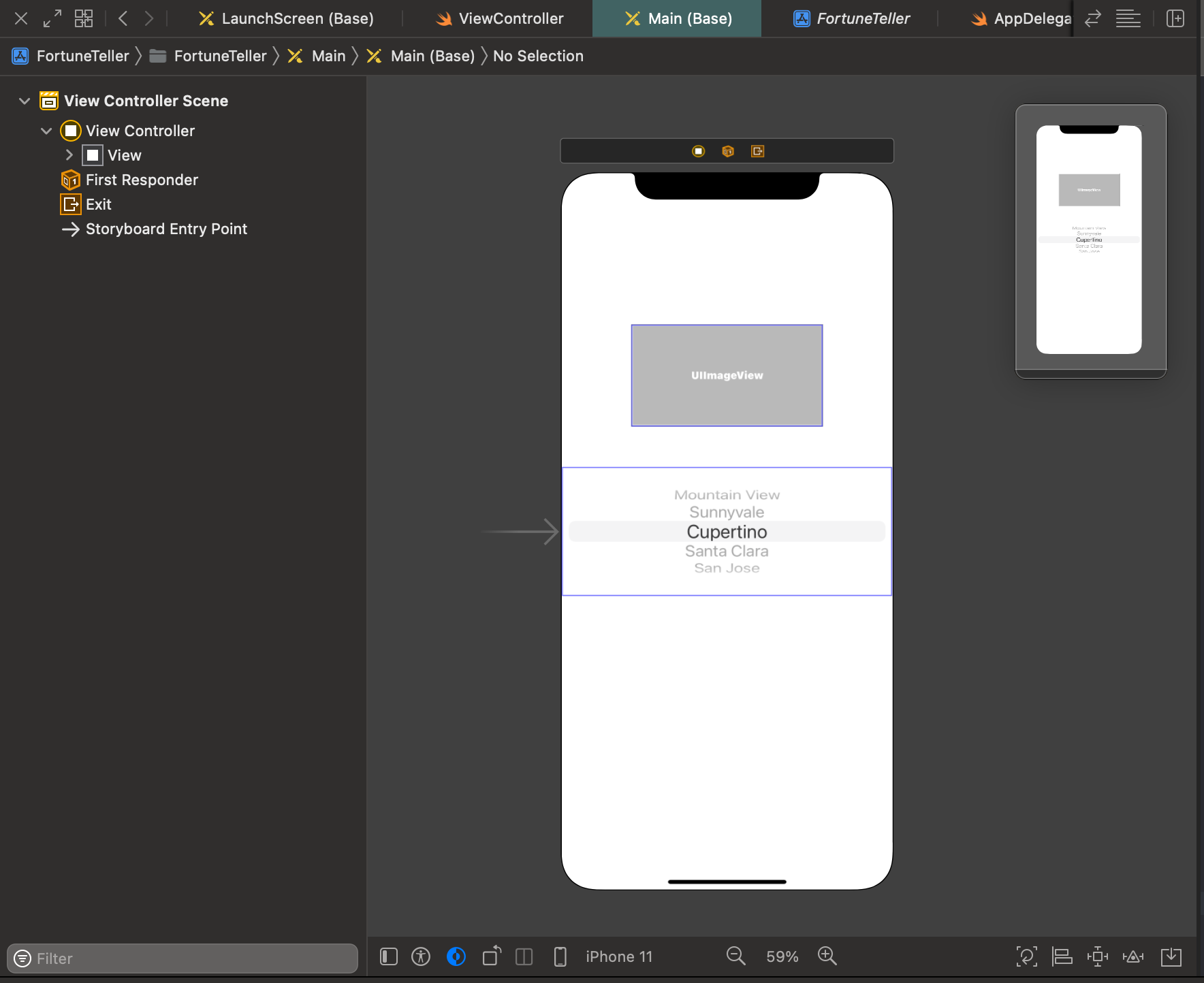
MainをクリックしMainStoryboardを表示してみましょう!

2-2. 部品を配置する
ではStoryboardに部品を配置していきましょう。
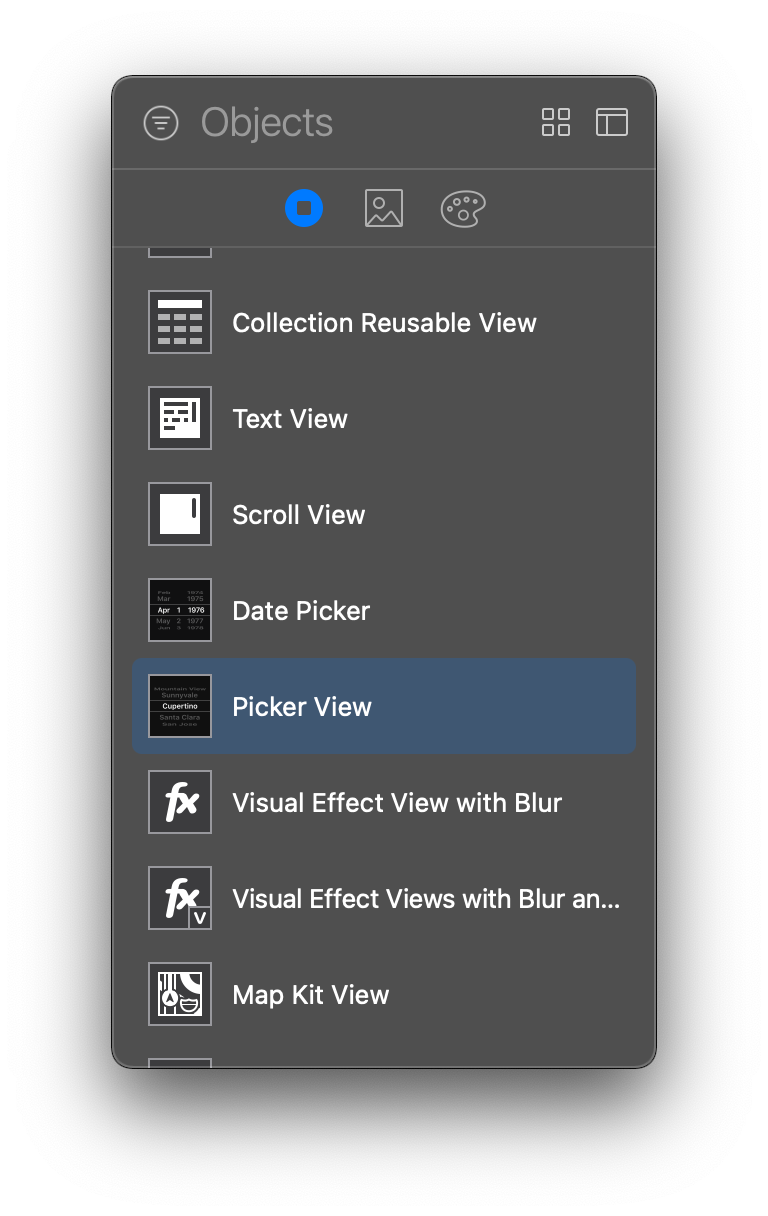
shift+command+Lでオブジェクトライブラリを開きます。
"Picker View"を選択し、ドラッグ&ドロップでStoryboardの任意の場所に配置します。
同じようにImage Viewを選択し、ドラッグ&ドロップで任意の場所に配置します。

これで配置はOKです🎉
2-3. 部品をViewControllerへconnectする。
それでは、Storyboardに配置されたそれぞれのUI部品をViewControllerへconnectしていきます。
connectには以下2種類あります。
①Outlet接続:UI部品をプロパティとして接続する
②Action接続:UI部品をメソッドとして接続する
ではまずPicker ViewのOutlet接続から。
Controlボタンを押下しながらMainStoryboardのPicker Viewを選択し、ドラッグ&ドロップでViewContollerへ配置します。
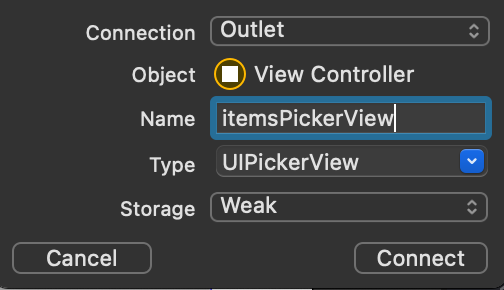
すると以下のようなポップアップが出てくるので、ConnectionはOutletを選択し、Name欄に名前を入力、connectを押下します。

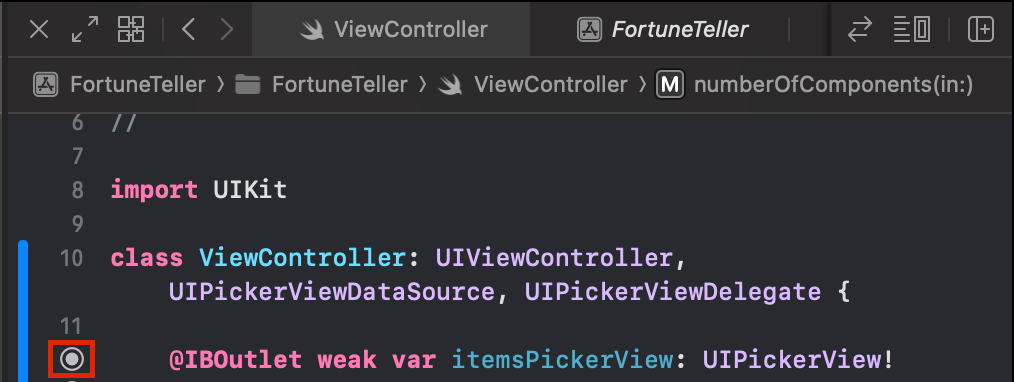
connectされました!
connectされると以下画像の赤枠のように左部分に丸が付きます。

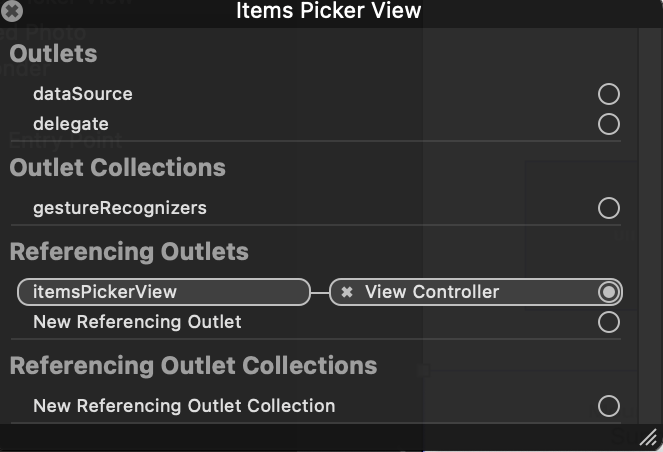
またMainStroyboardの部品を右クリックして表示されるポップアップのReferencing Outletsにconnect先が表示されます。

同じことをImage Viewに対しても行ってください。
2-4. Picker Viewを実装する
Picker Viewを使うために、実装する必要があるメソッドがあります。
以下メソッドです。
・UIPickerViewの列の数を返すメソッド
・UIPickerViewの行数、要素の全数を返すメソッド
・UIPickerViewのRowが選択された時の挙動を決めるメソッド
各メソッドの実装の前に、まずはViewControllerにUIPickerViewDelegate, UIPickerViewDataSourceを継承させます。
class ViewController: UIViewController, UIPickerViewDataSource, UIPickerViewDelegate {
// 省略また、Picker Viewで表示したい項目の配列を作っておきます。
// Picker Viewデータ
var dataArray: [String] = ["curry","omurice","potato","melon soda"]では、先ほど挙げたそれぞれのメソッドを実装していきましょう。
- UIPickerViewの列の数を返すメソッド
Picker Viewにて表示する列の数を返すメソッドを実装します。
今回は1列なので1を返します。
//Picker Viewの列の数を返すメソッド
func numberOfComponents(in pickerView: UIPickerView) -> Int {
return 1
}- UIPickerViewの行数、要素の全数を返すメソッド
Picker Viewにて表示する行数を返すメソッドを実装します。
先程作った配列の要素数を返すようにします。
// Picker Viewの行数を返すメソッド
func pickerView(_ pickerView: UIPickerView, numberOfRowsInComponent component: Int) -> Int {
return dataArray.count
}- UIPickerViewのRowが選択された時の挙動を決めるメソッド
Picker ViewにてRowが選択された時の挙動を決めるメソッドを実装します。
選択されたRowに紐づく画像がImage Viewに表示されるようにします。
func pickerView(_ pickerView: UIPickerView, didSelectRow row: Int, inComponent component: Int )
{
switch row {
case 0: pickedPhoto.image = UIImage(named: "curry")
case 1: pickedPhoto.image = UIImage(named: "omurice")
case 2: pickedPhoto.image = UIImage(named: "potato")
case 3: pickedPhoto.image = UIImage(named: "melon soda")
default : pickedPhoto.image = UIImage(named: "camomile")
}
}これでOKです!
2-5. Image Viewを実装する
Image Viewについては、特に実装しないといけないメソッドはありません。
Outletの接続が出来ていれば大丈夫です!
2-6. simulatorで動かしてみましょう!
スキーマにiPhone12を選択して、三角の実行ボタンを押下します。

以下の通りsimulatorが起動され、仕様通り動いているとおもいます!
2-8. ソース全貌
以下ViewControllerのソース全貌です。
//
// ViewController.swift
// FortuneTeller
//
// Created by Saya Nishimura on 4/10/22.
//
import UIKit
class ViewController: UIViewController, UIPickerViewDataSource, UIPickerViewDelegate {
@IBOutlet weak var itemsPickerView: UIPickerView!
@IBOutlet weak var pickedPhoto: UIImageView!
// Picker Viewデータ
var dataArray: [String] = ["curry","omurice","potato","melon soda"]
// Picker Viewの行数、要素の全数を返すメソッド
func pickerView(_ pickerView: UIPickerView, numberOfRowsInComponent component: Int) -> Int {
return dataArray.count
}
// Picker Viewの列の数を返すメソッド
func numberOfComponents(in pickerView: UIPickerView) -> Int {
return 1
}
// Picker Viewに表示する文字列を設定するメソッド
func pickerView(_ pickerView: UIPickerView, titleForRow row: Int, forComponent component: Int) -> String? {
switch row {
case 0: pickedPhoto.image = UIImage(named: "curry")
case 1: pickedPhoto.image = UIImage(named: "omurice")
case 2: pickedPhoto.image = UIImage(named: "potato")
case 3: pickedPhoto.image = UIImage(named: "melon soda")
default : pickedPhoto.image = UIImage(named: "camomile")
}
return dataArray[row]
}
override func viewDidLoad() {
super.viewDidLoad()
// データソースの設定
itemsPickerView.dataSource = self
// デリゲートの設定
itemsPickerView.delegate = self
}
}3. まとめ
今回は"Picker Viewで選択したアイテムをImage Viewに表示する"という簡単なアプリの作成を通して、Stroyboard, UI部品の実装の仕方をすこし学んでみました。
Storyboradは視覚的にわかりやすいのでやっていて楽しかったです!
次回は超入門の続編としてもう少し発展させたアプリを作ってみたいと思います。