Visual Studio Code おすすめ拡張機能集
こんにちは。冬になると肩こりがひどくなりやすいakiyoshiです。
服の重みに負けるのか、はたまた身体を縮こませるような姿勢が増えるためか。貧弱な体質をどうにかしたいものです。
さて本題
私はこれまでEclipseをつかうことが多かったのですが、最近になって本格的にVS Codeを触る事になりました。
以前から便利であることは知っていましたが、設定、ショートカットなど覚えることがいっぱいあり、まだ頭が追い付いていません。
そんな中で、今回は触っていて便利そうだと感じた拡張機能を紹介します。
Git関連
VS Codeからgit使う場合には何かしら入れておいたほうが捗ります。
ここでは3点挙げていますが、同時併用する必要はありません。というよりボタンやら表示が無意味に増えるため、本当に自分にとって必要なものを入れたほうがいいです。
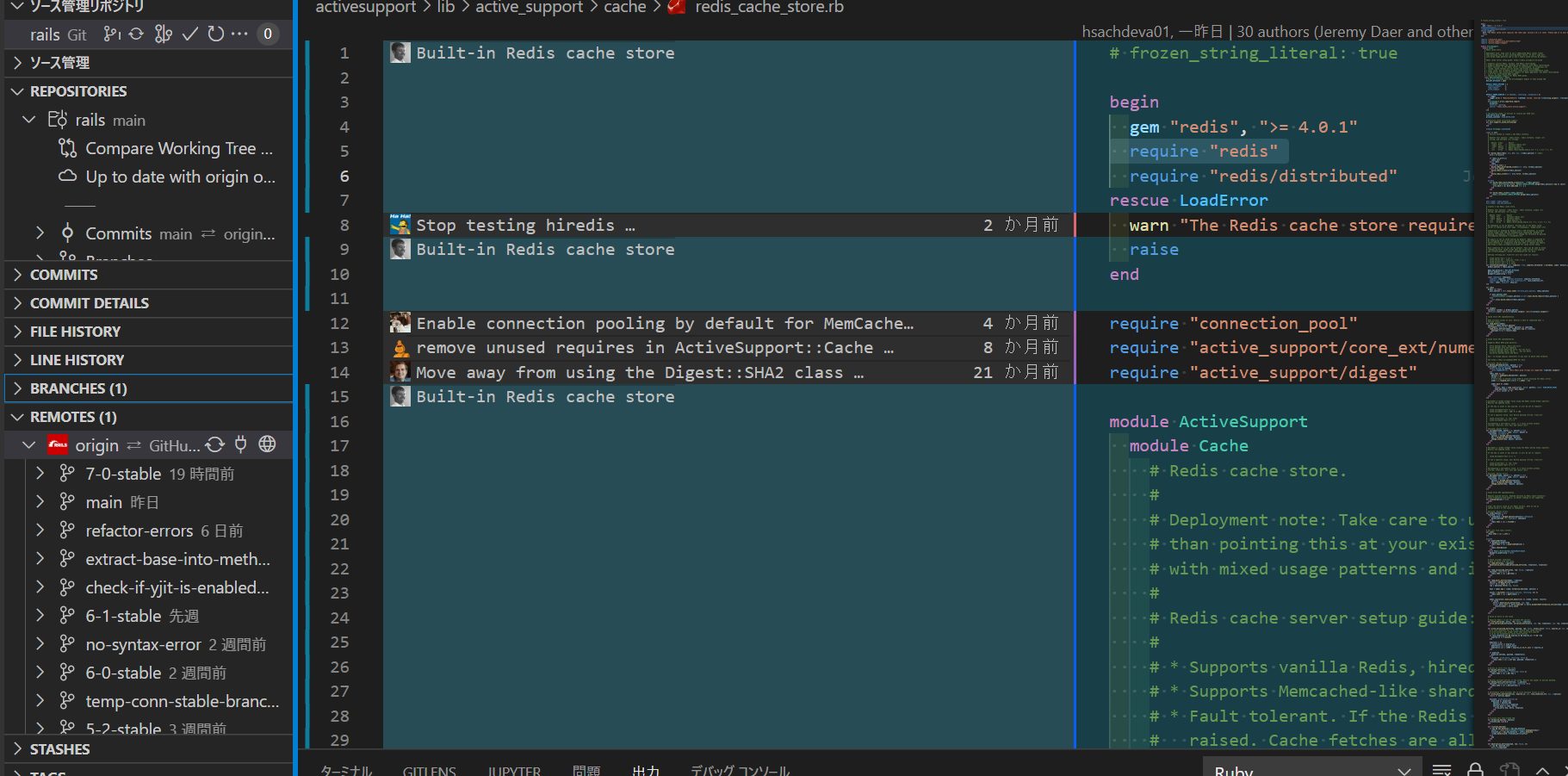
GitLens — Git supercharged
もっぱらBlameを見たいがために入れてますが、リモートの変更履歴を見ることができたり便利です。
ただ、ソース上にBlameの内容が出て目障りという場合は設定で消せます。
blameのショートカットはCtrl+Shift+g, b。Git Blamedだから・・・?
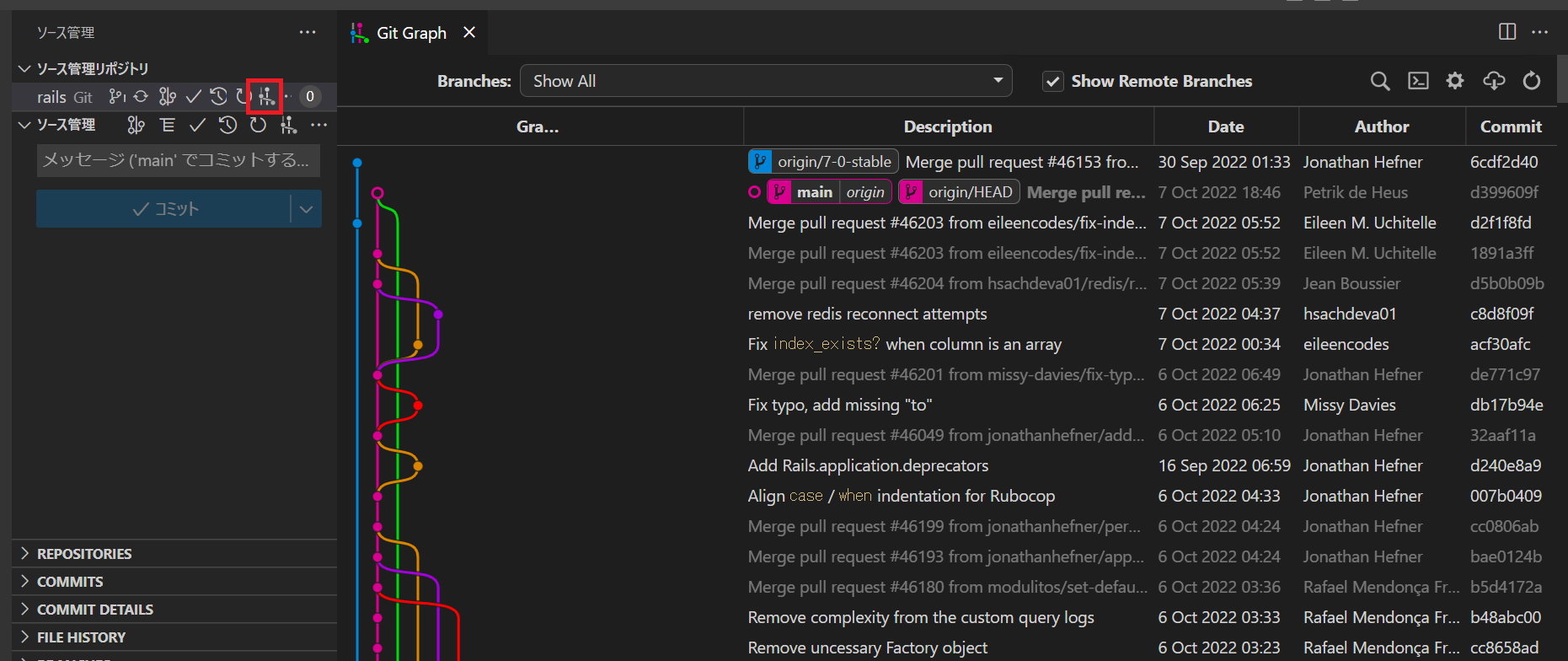
Git Graph
ツリーのコミットを選択すると詳細も見られます。ツリーを見るだけなら素直なため、見やすいです。
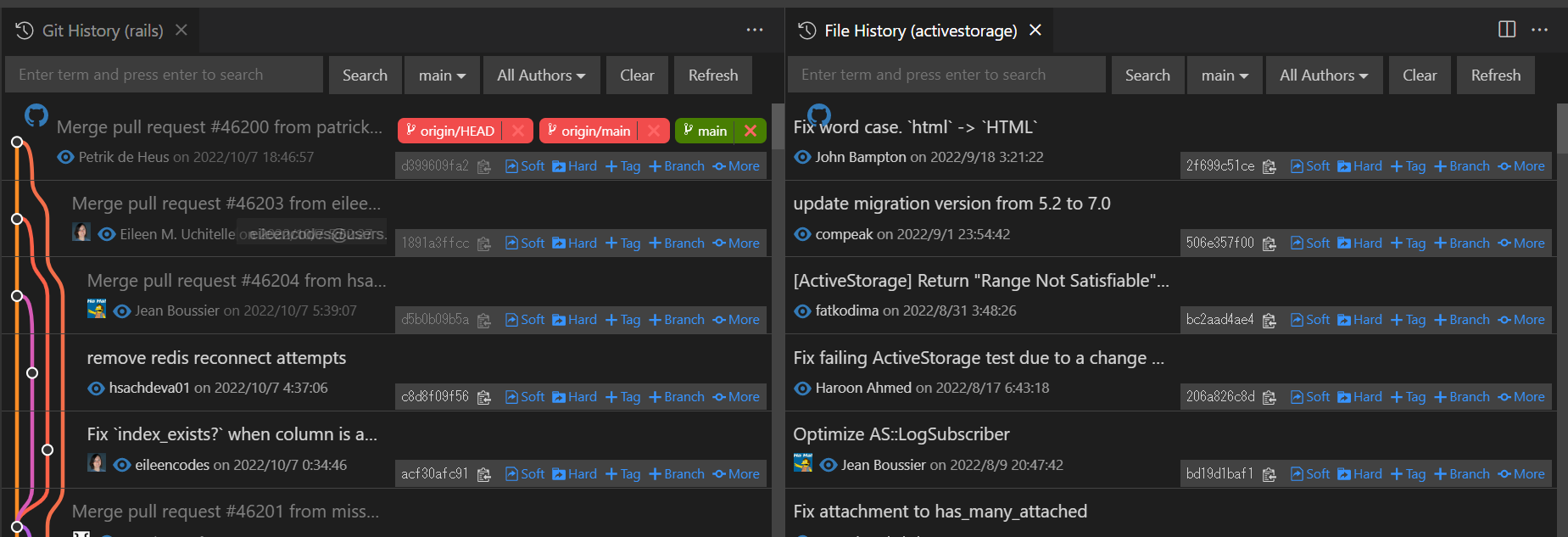
Git History
Git Graphよりも検索機能がリッチです。
ファイル単位、行単位でのコミット履歴の確認が可能となっています。
情報量が多い分、使い慣れるのに時間がかかるかもしれません。
テキスト編集(markdown含む)
Markdown All in One
Markdownを書くときに便利な機能が一通り入っています。
自動フォーマット機能もあるようですが、テーブルだけというピンポイント具合のため、そこは残念。
※もしかしたら良いやり方があるかも。
- キーボードショートカットで太字(Bold)や見出しレベルの上げ下げ(### → ####)など
- リンク貼り付け(リンクにしたい文字列を選択して、URLをペースト)
- リストの末尾で改行(Enter)すると、次のリスト
-が自動生成される - markdownのHTML化出力など。
ちなみに末尾のHTML化機能は、今回の記事を書く中で初めて知りました。
Markdown PDF
MarkdownをPDF, HTML化できます。
元ネタのファイルは保存しておかないと機能しないため、注意が必要です。
一気に書き上げたmarkdownが変換出来なくて、たまに焦ります。
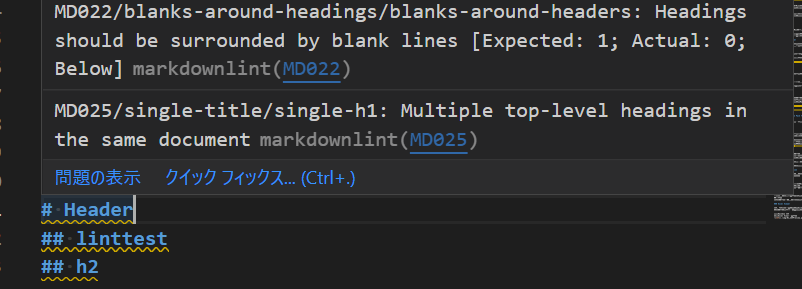
markdownlint
リンターとしてルール違反の警告を出してくれるだけでなく、フォーマッターとしての機能もあります。
ちなみに万能フォーマッターprettierは、英単語前後に半角スペースを自動挿入してくれる親切仕様で設定でOFFにもできないため、私は使っていません。
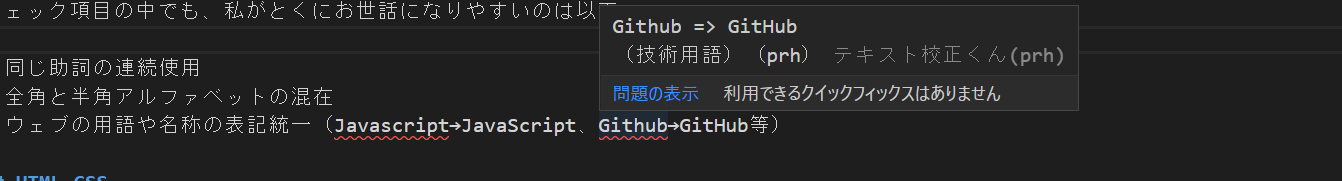
テキスト校正くん
テキストとMarkdown、HTMLの日本語文章チェックをしてくれます。
口頭ではなくチャットでのやり取りが増える昨今、きちんと伝わる必要がある文章はVS Codeで下書き・校正してから送るようにしています。
とくに私がお世話になりやすいチェック項目は以下です。。
- 同じ助詞の連続使用
- 全角と半角アルファベットの混在
- ウェブの用語や名称の表記統一
コーディング
Auto Rename Tag
HTML, XMLのタグを書き換える際に、自動で対になるタグも修正してくれます。
手間が省けて普通に便利ではありますが、<br>タグのように単独で扱うものは意図せぬところで変更されることがあるため、注意が必要です。
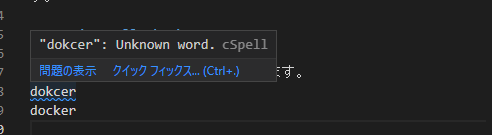
Code Spell Checker
名前の通り、スペルチェックしてくれます。
コードレビューで恥ずかしい思いをするだけならまだしも、テストが終わってからスペルミスに気づくと悲しい気持ちになるので、とりあえず入れています。
ホワイトリスト設定があるため、無視したい(造語など)単語にも対応が可能です。
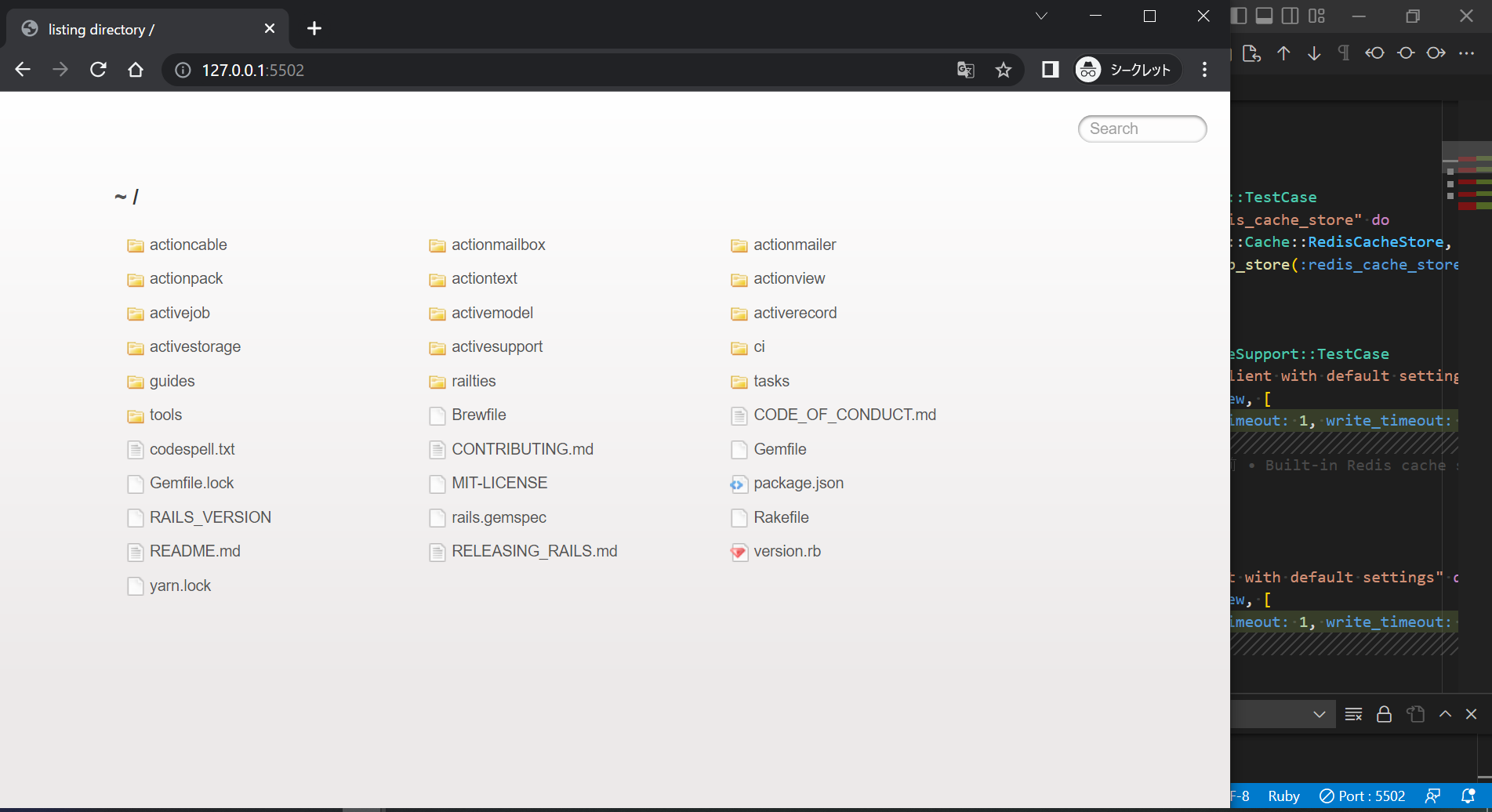
Live Server
localでサーバーを立ち上げて、ファイルを監視してくれます。
また、デフォルトport5501を他で使っている場合は、別portで開いてくれます。
ソースを更新した際にブラウザでいちいちF5しなくて済むため、便利です。
Live Sass Compiler
Sassを上書き保存すると、即コンパイルしてくれます。
前述のLive Serverと組み合わせると、私のようにStyleを書き慣れていない人にとっては、コーディングしながら結果確認ができるのは非常にありがたいです。
indent-rainbow
インデントの深さに応じて、色が変わっていきます。素直に見やすいです。
類似の拡張機能として
以前は、{}や()の対応をレインボーにする拡張機能も入れていましたが、
知らない間にVS Codeのデフォルト機能となったため、使うのをやめました。
Trailing Spaces
末尾の半角スペース検知して強調してくれます。
設定次第で、末尾の半角スペース除去も可能です。
コーディングだけではなく、Markdownを書くうえでも便利(改行都合)です。

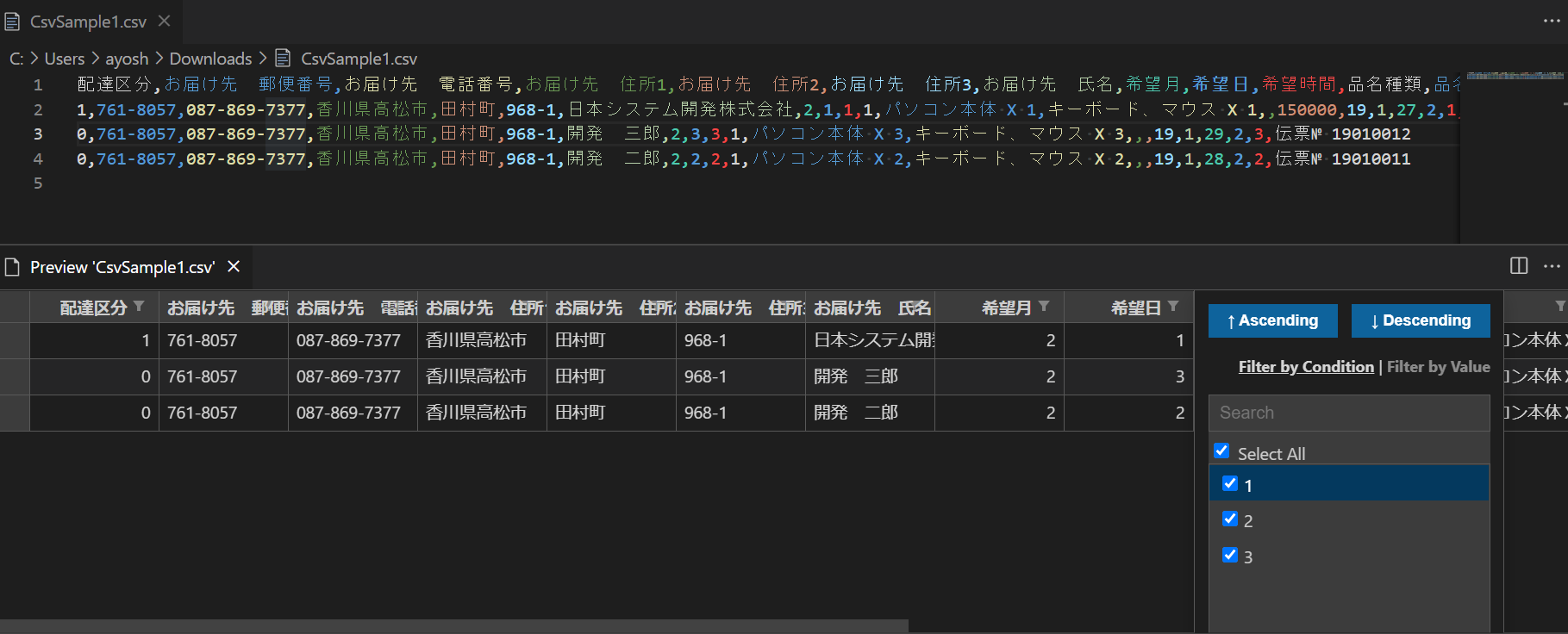
Rainbow CSV
再びのレインボーです。CSVファイルを開くとカラムごとに色がつきます。
CSVとして確認したい場合には必須です。
Excel Viewer
CSV, TSVをいちいちExcelで開くのが煩わしいと感じるときに。
表として表示するだけではなく、フィルタリングやソートもできます。
上がRainbow CSV
下がExcel Viewer です。
まとめ
まだあるのですが、量が多くなりすぎるので、割愛します。
追加したばかりの拡張機能は使いこなせていないため、いい感じの設定を見つけるまでもうひと苦労がありそうです。
また、今後はTypeScript関連の機能を試してみようと考えているため、機会があれば、紹介するかもしれません。