How I Learned React x Redux x Saga with Hooks.
Hi, I'm Kazuki USHIJIMA, working as a software developer in Asia/Tokyo(UTC+09:00) since this October.
As I've learned wounderful frameworks like laravel and rails, I believe good tools save us from wasting our time.
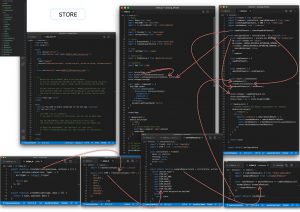
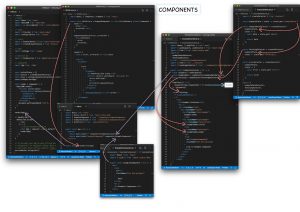
React is also well known and useful framework, but it was hard for me to understand. So I made a diagram that illustrates how react works, how one function call another one or how valuables are reffered.
I hope it'll help you understanding react x redux x saga with Hooks!
Also, it'll be useful if you're intermediate. Even if you've already understood how react works, the printed documents will help you.
Imported Libraries
- Redux
- Axios
- Reselect
- Immutable
- Recompose
- Redux-Saga
- React-Router
- React-Router-Redux
Diagrams
What I Felt by Learning RRS with Hooks.
It was my first time to use Immutable.js and useState and found they were really useful. I'll keep learning something new.